发表于: 2017-07-01 22:57:18
0 819
什么是Ajax
小课堂【成都第158期】
分享人:王帅
1.背景介绍
什么是Ajax?
AJAX即“Asynchronous JavaScript and XML”(异步的JavaScript与XML技术),指的是一套综合了多项技术的浏览器端网页开发技术。 Ajax的概念由杰西·詹姆士·贾瑞特所提出。
通过在后台与服务器进行少量数据交换,Ajax可以使网页实现异步更新。 这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。 传统的网页(不使用 Ajax)如果需要更新内容,必须重载整个网页页面。
2.知识剖析
传统的请求方式
传统的web应用程序中,用户向服务器发送一个请求,然后等待,服务器接受到用户的请求然后响应。在这段时间内,用户会只能等待数据传输完成,否则什么事情也不能做。这是因为以往的传输方式为同步处理方式。一次HTTP请求对应一个页面。
Ajax的工作方式
和传统的web应用不同,Ajax采取了异步交互避免了用户请求-等待-应答交互方式的缺点。 Ajax在应用程序和服务器中引入了一个中间层---Ajax引擎,它是用Javascript编写的,在一个隐藏的框架中运行。Ajax引擎负责呈现用户界面, 以及代表用户和服务器进行交互。Ajax引擎允许用户和服务器进行异步的交互。这样就可以实现一边填写表单一边验证的效果。
3.常见问题
1、IE浏览器下面的缓存问题
2、跨域问题
3、Ajax乱码问题
4、使用post时需要设置请求体的编码格式
5、Ajax对象属性的大小写问题
4.解决方案
在IE浏览器下面使用get请求时,如果第一次请求了数据之后IE会自动缓存数据,如果下一次再发送同样的 请求的时候浏览器会自动先去找缓存显示出来,所以如果请求的数据有变化的时候,这里是看不到变化的。 解决办法:
xhr.open("get","xxxx.aspx?_dc="+new Date().getTime(),true);
就是在请求的后面 加上_dc=。。。让url变成唯一,或者是,改成post请求。这是我们目前见到的最多的,也是最熟悉的一个问题。本地上面直接采用Nginx跨域实现。 注意 Nginx跨域可以同时配置多个接口的,就是多写几个location就好了,然后location后面带的参数不一样就可以了。
3. Ajax乱码问题
乱码问题虽然我们目前遇到的不多,但是也属于比较常见的一个问题了。出现的主要原因就是编码不一致导致的。 如果出现乱码问题了,首先检查一下meta声明的charset要和请求的页面返回的charset一致。
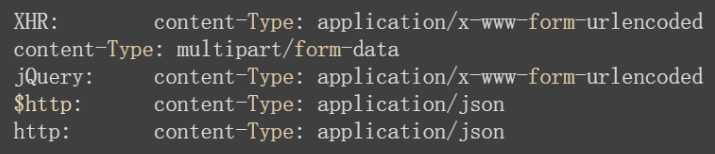
4. 使用post提交的时候需要设置请求头,用于定义网络文件的类型和网页的编码。

当action为get时候,浏览器用x-www-form-urlencoded的编码方式把form数据转换成一个字串(name1=value1&name2=value2...),然后把这个字串append到url后面,用?分割,加载这个新的url。 当action为post时候,浏览器把form数据封装到http body中,然后发送到server。
application/json:用来告诉服务端消息主体是序列化后的 JSON 字符串。
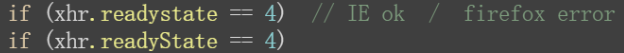
5. Ajax对象属性的大小写问题

习惯采用驼峰形式的写法可以避免这个问题。
5.编码实战
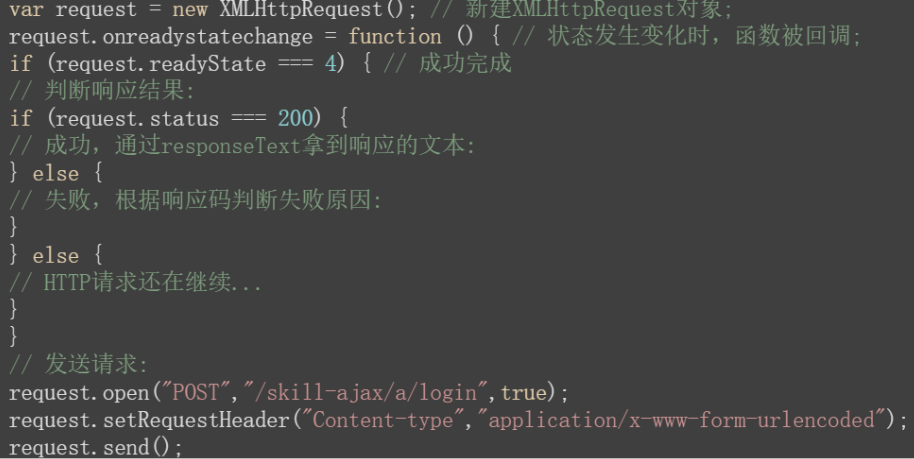
Javascript原生方法

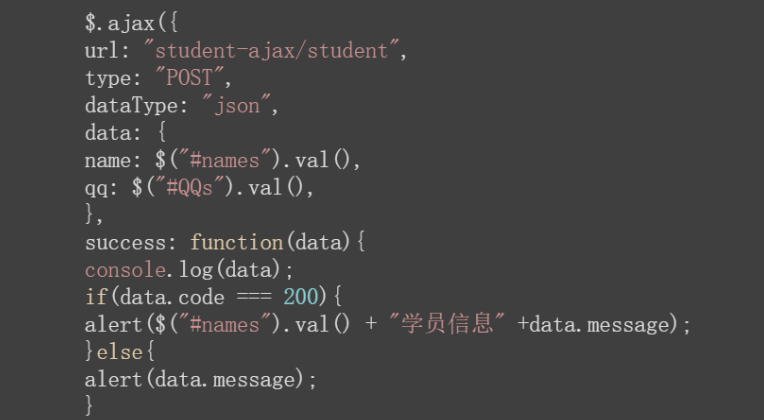
jQuery方法

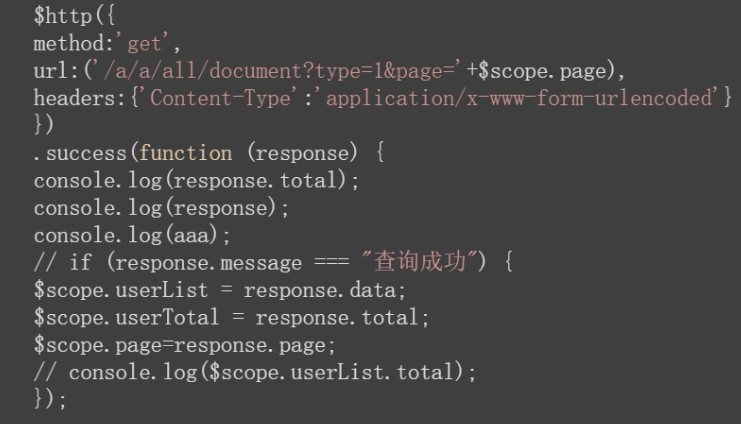
AngularJS方法

6.扩展思考
跨域问题
跨域问题是因为浏览器的同源策略导致的。默认情况下,JavaScript在发送AJAX请求时,URL的域名必须和当前页面完全一致。完全一致的意思是,域名要相同(www.example.com和example.com不同),协议要相同(http和https不同),端口号要相同(默认是:80端口,它和:8080就不同)。有的浏览器口子松一点,允许端口不同,大多数浏览器都会严格遵守这个限制。
7.参考文献
参考一:什么是跨域
参考三: Ajax常见问题
8.更多讨论
ajax的缺点
1、ajax干掉了back按钮,即对浏览器后退机制的破坏。后退按钮是一个标准的web站点的重要功能,但是它没法和js进行很好的合作。这是ajax所带来的一个比较严重的问题,因为用户往往是希望能够通过后退来取消前一次操作的。Gmail已经解决这个这问题。
2、安全问题 技术同时也对IT企业带来了新的安全威胁,ajax技术就如同对企业数据建立了一个直接通道。这使得开发者在不经意间会暴露比以前更多的数据和服务器逻辑。ajax的逻辑可以对客户端的安全扫描技术隐藏起来,允许黑客从远端服务器上建立新的攻击。还有ajax也难以避免一些已知的安全弱点,诸如跨站点脚步攻击、SQL注入攻击和基于credentials的安全漏洞等。
3、对搜索引擎的支持比较弱。
4、破坏了程序的异常机制。给我们的调试带来了很大的困难。
5、另外,像其他方面的一些问题,比如说违背了url和资源定位的初衷。例如,我给你一个url地址,如果采用了ajax技术,也许你在该url地址下面看到的和我在这个url地址下看到的内容是不同的。这个和资源定位的初衷是相背离的。





评论