发表于: 2017-06-30 23:29:22
0 826
今天完成的事情:
完成找职位banner和左侧的搜索标签

明天计划:
继续完成剩余的story
竖向轮播和其他静态页
遇到问题:
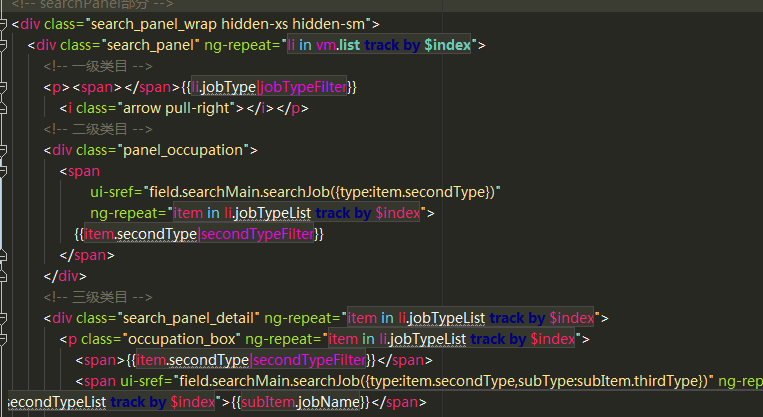
repeat的时候总是出现报错重复,不知为什么,看了别人的代码发现要加上
track by $index
收获:
用ng-repeat指令遍历一个javascript数组,当数组中有重复元素的时候,angularjs会报错,这是因为ng-Repeat不允许collection中存在两个相同Id的对象。
对于数字或者字符串等基本数据类型来说,它的id就是它自身的值。因此数组中是不允许存在两个相同的数字的。为了规避这个错误,需要定义自己的track by表达式。
// 业务上自己生成唯一的id
item in items track by item.id
//或者直接拿循环的索引变量$index来用
item in items track by $index
如果是javascript对象类型数据,那么就算内容一摸一样,ng-repeat也不会认为这是相同的对象。如果将上面的代码中dataList,那么是不会报错的





评论