发表于: 2017-06-29 19:43:46
2 885
今天完成的事情:找精英第一页写完,第二页顶部合作公司轮播写完
明天计划的事情:公司列表的公司显示,搜索
遇到的问题:之前交流少,而且因为魏阳接口不确定好没有,之前都用的复盘接口。今天一波大交流,分配好了任务,魏阳接口也能用了,晚上写了一波代码。
一个关于图片加载失败的问题
<div class="col-md-3 col-sm-6 hover-change space1" ng-repeat="x in vm.company" ui-sref="CompanyList({id:x.id})">
<img src="{{x.logo}}" onerror="this.src='images/elite-back.png'" width="100%">
</div>
因为是渲染出获取到的公司logo,防止出现图片加载失败或者没图片,我加了个替换的。但是出现了问题,加入onerror这句话后,本身数据中是有一个logo是读不出来的,结果把所有渲染的logo全部替换成了备用图。。。。这是怎么回事呢?
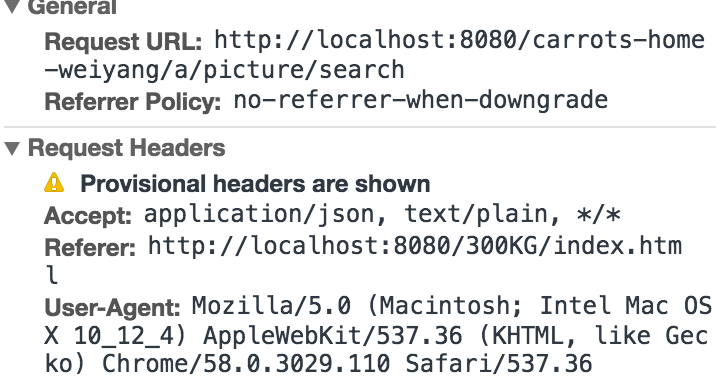
而且在刷新页面时候,甚至偶尔出现js的请求出错

删掉onerror就没啥问题。。。
收获:和java的交流了一波后,有种说不出的明了感觉。。。





评论