发表于: 2017-06-29 15:47:13
1 874
今天完成的事情: 完成任务分析,实现部分效果
一 分析
1. 页面
(1)结构:九个方格+两个按钮。
(2)样式:整体居中,格子间有距离,两个按钮与容器等宽,圆角,颜色。
2. 动画
(1)点击开始:开始按钮改变样式,(停止按钮恢复原本样式),方格闪动
(2)点击停止:停止按钮改变样式,开始按钮恢复原本样式,方格恢复原本样式
(3)方格闪动:随机三个格子同时改变颜色,每次只改变三个格子
二 实现
1. 页面 html+css (略)【已完成】
效果图:

2. 动画 js【部分完成】
(1)按钮动画 :(代码略)【完成】
取按钮元素,点击时改变相应样式。
ps:按钮动画也可由css做,略
效果图:

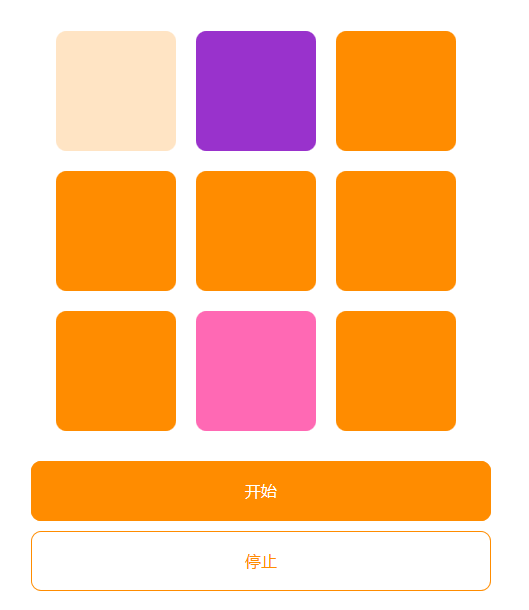
(2)闪动动画:(代码略)【部分完成】
随机取出三个格子,随机取出三种颜色;
循环设置样式;
设置定时器,每隔1000毫秒调用函数;
效果图:

明天计划的事情: 解决尚未解决的问题
1. 格子改变颜色后如何恢复颜色(使用延时器?何时调用函数?函数内容?……)
2. 每次闪动不能控制到有且只有三个格子(明明使用了for循环,不知道哪里出现问题了)
3. github还没用过,会用了再传代码
遇到的问题:随机取数问题
问题描述:从数组中随机取出n个不重复数字(数组中数字均不重复)
解决方法:
随机向下取整 Math.floor(),Math.random()
删除取出的数值 splice(arrIndex, 1);
复制原数组,防止原数组改变 for (var index in arr) {tempArr.push(arr[index]); }
收获:在设置CSS属性/数组方法/调用元素等方面更加熟练。





评论