发表于: 2017-06-28 23:08:49
1 985
今天完成的任务:
用模态框bootBox做提交提醒。
做图片上传页的验证:
表单验证用到了bootstrap的表单失败或错误的样式,通过ng-class选择
<div class="form-group" ng-class="{'has-success': form.title.$dirty&&form.title.$valid, 'has-error': form.title.$dirty&&form.title.$invalid}">
<label for="title" class=" col-md-2 control-label">标题名称</label>
<div class=" col-md-10 input">
<input type="text"
class="form-control"
id="title"
name="title"
placeholder="请输入标题"
ng-model="title"
required>
</div>
</div>
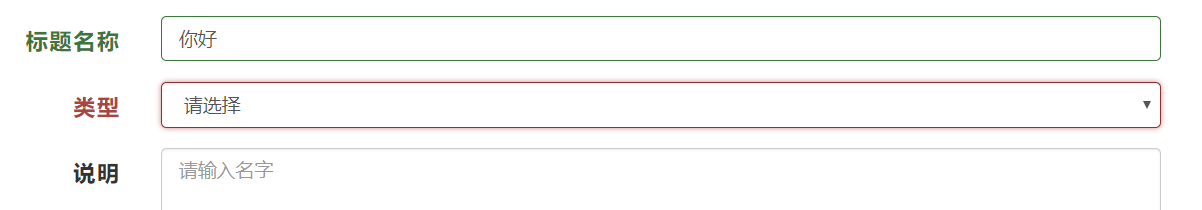
效果如下:

明天计划的事情:
修改掉今天的bug。
为图片上传页插入说明表单插入富文本编辑器。
尝试做搜索页面的列表排序。
遇到的问题:
搜索页面一些功能失效,后来发现是angualr版本的原因。一定不能轻易换angular版本,这是个大坑。
图片上传失败,返回400状态码,中午时功能是正常的,明天再看看是哪里的改动出了问题。
收获:
今天做图片页表单验证,用ng-message做效果一直不理想,后来用了原生的angular验证,感觉很灵活,对其理解的也更清楚了:
验证结果的表达式通过name属性选定标签。结果为布尔值。
验证是何种输入类型通过type的值判断。
只有当表达式满足验证,才会实时进行双向绑定。
required:必填项
formName.inputFieldName.$pristine:未修改
formName.inputFieldName.$dirty:已修改
formName.inputFieldName.$valid:验证通过
formName.inputFieldName.$invalid:验证未通过
formName.inputfieldName.$error:验证失败
当相应的验证项为true时,如验证未通过,formName.inputFieldName.$invalid为true,对应的表单标签上会被添加.ng-invlid类,我们可以根据此类名添加自己希望的css样式。
bootbox框的样式修改,可在title或message属性中直接写入html标签。标签中插入内联样式。





评论