今天完成的事情:
angular模块加载器systemJS
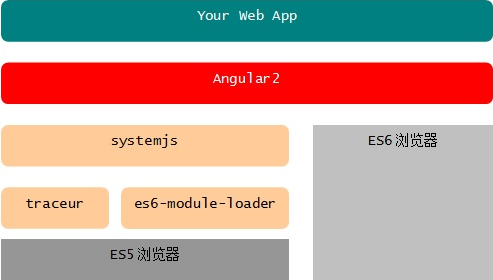
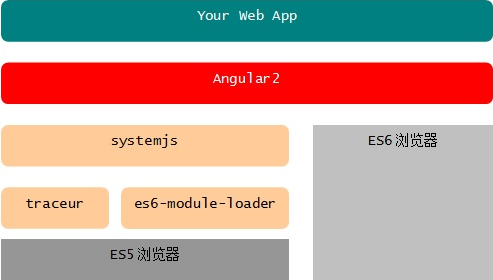
systemjs是一个通用模块加载器,支持AMD、CommonJS、ES6等各种格式的JS模块加载,也是Angular2官推的加载器,可以理解为一个插件。

整个Angular2应该是直接构建在现代浏览器之上,即ES6。如果需要支持ES5浏览器,则需要在中间添加一些垫片来支持。
package.json配置文件,标记所需的 npm 依赖包"systemjs": "0.19.40"
添加typings.json配置文件,为那些 TypeScript 编译器无法识别的库提供了额外的定义文件。
{
"globalDependencies": {
"core-js": "registry:dt/core-js#0.0.0+20160725163759",
"jasmine": "registry:dt/jasmine#2.2.0+20160621224255",
"node": "registry:dt/node#6.0.0+20160909174046"
}
}
在src目录下创建tsconfig.json配置文件,定义了 TypeScript 编译器如何从项目源文件生成 JavaScript 代码。
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"moduleResolution": "node",
"sourceMap": true,
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"lib": [ "es2015", "dom" ],
"noImplicitAny": true,
"suppressImplicitAnyIndexErrors": true
},
"exclude": [
"node_modules"
]
}
通过cmd窗口,cd到项目路劲执行命令来添加本项目的依赖包。npm install
依赖添加完毕,在src目录下添加systemjs.config.js文件,为模块加载器提供了该到哪里查找应用模块的信息,并注册了所有必备的依赖包。
(function (global) {
System.config({
paths: {
// paths serve as alias
'npm:': 'node_modules/'
},
// map tells the System loader where to look for things
map: {
// our app is within the app folder
app: 'app',
// angular bundles
'@angular/core': 'npm:@angular/core/bundles/core.umd.js',
'@angular/common': 'npm:@angular/common/bundles/common.umd.js',
'@angular/compiler': 'npm:@angular/compiler/bundles/compiler.umd.js',
'@angular/platform-browser': 'npm:@angular/platform-browser/bundles/platform-browser.umd.js',
'@angular/platform-browser-dynamic': 'npm:@angular/platform-browser-dynamic/bundles/platform-browser-dynamic.umd.js',
'@angular/http': 'npm:@angular/http/bundles/http.umd.js',
'@angular/router': 'npm:@angular/router/bundles/router.umd.js',
'@angular/forms': 'npm:@angular/forms/bundles/forms.umd.js',
// other libraries
'rxjs': 'npm:rxjs',
'angular-in-memory-web-api': 'npm:angular-in-memory-web-api',
},
// packages tells the System loader how to load when no filename and/or no extension
packages: {
app: {
main: './main.js',
defaultExtension: 'js'
},
rxjs: {
defaultExtension: 'js'
},
'angular-in-memory-web-api': {
main: './index.js',
defaultExtension: 'js'
}
}
});
})(this);
在app文件夹下添加app.component.ts文件,创建一个根组件
在app文件夹下添加app.module.ts,创建项目根模块,引入组件
在app目录下添加main.ts,作为项目的启动器
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app.module';
const platform = platformBrowserDynamic();
platform.bootstrapModule(AppModule);
最后添加一个文件bs-config.json到根目录,目的是告诉工程启动的时候哪里作为根目录寻找启动文件,这里配置src为应用启动的根目录。
{
"server": {
"baseDir": "src",
"routes": {
"/node_modules": "node_modules"
}
}
}
明天计划的事情:
继续理解
问题:
页面或者数据不是写在根组件里,实际情况会创建很多组件,最后通过根组件来加载。需要研究一波
收获:
模块加载器的使用






评论