发表于: 2017-06-26 23:23:19
2 851
今天完成的事情:
为没有图片的列表项添加默认图像:
indexApp.filter('imgLoad',function () {
var noImg='../img/noImg.png';
return function (text) {
return (text.match(/^http/) ? text : noImg)
}
});
更改了日历显示的问题,为小于10的月数和日期前加”0“占位符:
$scope.date = function (date) {
var a = new Date(Number(date));
//月数从零开始,需先加一,并且在小于零的数前加0
return (a.getFullYear() + '-' + (a.getMonth()+1<10?'0'+String(a.getMonth()+1):a.getMonth()+1) + '-' + (a.getDate() < 10 ? '0'+String(a.getDate()) : a.getDate()));
};
列表项上下线及删除操作。
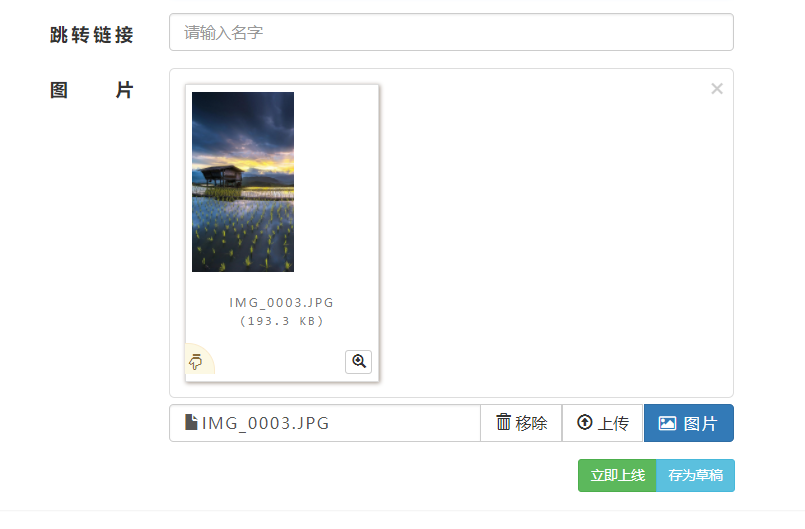
修改了图片上传的样式:

学习使用图片上传插件:fileinput
明天计划的事情:
小课堂准备。
模boot-box的使用。
继续图片上传。
遇到的问题:
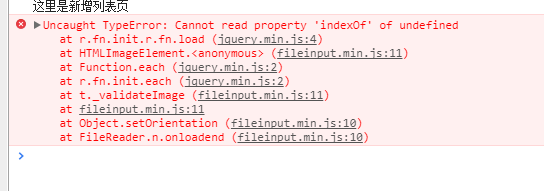
使用图片上传插件时,jq报错,不知什么原因:

收获:
fileinput插件的使用:
使用前依次引入:
bootstrap.css,
fileinput.css,
jq.js,
bootstrap.js,
fileinput.js,
fileinput/zh.js
文件。
fileinput.js使用灵活,有许多项可以配置,部分如下:
//配置input=file
$(document).ready(function () {
$("#file-1").fileinput({
//语言
language:"zh",
//按钮文字
browseLabel: "图片",
//按钮图标
browseIcon: "<i class='fa fa-image'></i>",
//默认占位符
initialCaption: "请选择图片",
//最大上传数量
maxFileCount: 1,
//允许上传类型
allowedFileTypes: ['image'],
// maxFileSize: 1500,//文件的最大大小 单位是k
});
})
http增删查改操作:post,deleat,get,put。





评论