发表于: 2017-06-26 23:11:12
2 908
今天完成的事情
将登陆页面写入路由;
添加懒加载
学习state go和url传参
收获
一开始登陆页面一直跳转不成功,各种试,使用ui-sref就能跳转,点击登陆一直也没报错,后来发现是因为在控制器中没注入$state

对路由机制踩了点坑,多了一些理解;
学习了懒加载, ocLoayLoad是AngularJS的模块按需加载器。一般在小型项目里,首次加载页面就下载好所有的资源没有什么大问题。但是当我们的网站渐渐庞大起来,这样子的加载策略让网速初始化速度变得越来越慢,用户体验不好。二来,分模块加载易于团队协作,减低代码冲突。首先要引入懒加载模块的文件:

在angular.module中注入:

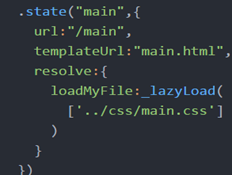
然后我们就可以配合ui-router指定每个路由界面所需要加载的文件:

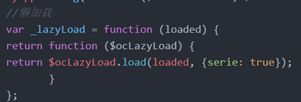
看了之前师兄的一篇日报,可以将懒加载抽成一个函数,减少部分代码量:


遇到的问题
接口文件中所规定的必须登陆以后才可发送的请求,后台是怎么知道我处于登陆状态的呢?
对于我们的任务接口,标明了这句话:
.如无特殊标注,所有的Post和Put操作都以Application/json 的方式提交,这样适合于复杂的模型。 一些简单的操作应注明 “application/x-www-form-urlencoded”
然后发现用application/json的方法并不能请求成功:


是不是接口只支持application/x-www-form-urlencoded的方法呢?
明天计划的事情
将每个页面分开个写一个控制器





评论