发表于: 2017-06-25 23:27:32
1 954
成都小课堂,如何使用ui-router
1.背景介绍
路由(route)是前端构建单页面应用(SPA)必不可少的组成部分。 对于angular而言,自然也有内置的路由模块-ngRoute。但由于功能的局限性,往往不能满足开发需求。于是,AngularUI团队基于ngRoute开发了第三方模块-UI-Router。
2.知识剖析
ui-router 的工作原理非常类似于 Angular 的路由控制器,但它只关注状态。在应用程序的整个用户界面和导航中, 一个状态对应于一个页面位置通过定义controller、template和view等属性,来定义指定位置的用户界面和界面行为 ,通过嵌套的方式来解决页面中的一些重复出现的部位
3.常见问题
使用ui-router之前要进行哪些准备
4.解决方案
引入angular文件
下载ui-router的文件,并且在angular文件下面引入
创建要展示出来的html页面,在最下面引入自己写的js文件
5.编码实战
如何使用ui-router?
5.编码实战
如何使用ui-router?
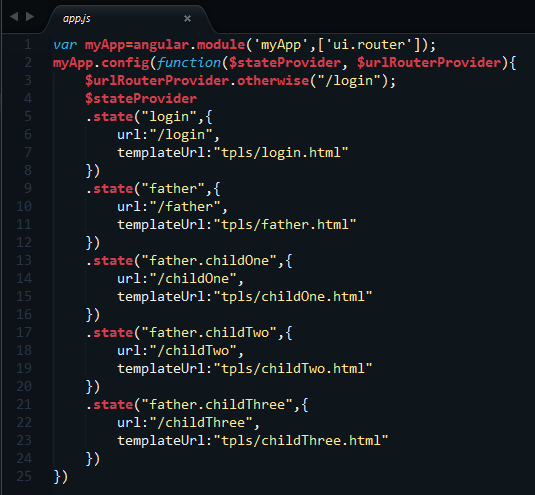
重点讲解angualrjs中的app.js

首先定义myApp模块,并引入所依赖的模块ui.router;
然后通过.config执行路由函数;
其中的$urlRouteProvider代表错误的路由重定向,就是说如果用户输入了错误的路由地址,我们给他们定向到某个正确的路由,可以使用when/和otherwise的语法,有兴趣的的可以去自己搜索详细了解一下,这里我只使用了otherwise表示,只要用户输错了路由,都给他定向到login页面。
而$stateProvider呢,代表正确的路由配置,就拿最后一行state来说吧,其中的第一个参数father.childThree和ui-sref相关联,当点击拥有ui-sref的元素时,就会跳转同名的state中,而第二个参数url:代表浏览器中显示的地址,建议写成跟ui-sref名称相同的名字(不写成一样的也能运行,没太大影响,只是浏览器地址栏显示的不同而已),第三个参数templateUrl就是代表的是真实的文件地址,告诉浏览器哪里去获取文件,如果路由页面只有几个字的话也可以是写成是template的形式,比如template:"请输入要显示的内容"。
6.扩展思考
ui-router比ng-router有哪些优点?
简单来说就是ng-router只能嵌套一层,ui-router可以嵌套多层。
7.参考文献
参考一:AngularJS ui-router (嵌套路由)
7.参考文献
参考一:AngularJS ui-router (嵌套路由)
8.更多讨论





评论