发表于: 2017-06-25 23:20:50
0 938
今天完成的事情:
1.香山go go go !!!
2.洗髓换骨营;
3.return的用法;
4.factory和service自定义服务的用法;
明天计划做的事情:后台侧边栏;
遇到的问题:。。。
收获:
1.一维数组,二维数组,三维数组;一维数组和二维数组学js的时候就了解过,至于三位数组还真是不了解;按我
的理解比如以为数组是一行字,那么二维数组是一张写满了字的纸,三位数组有很多张纸组成的一本书;二叉树的
遍历的三种方法(虽然不知道该干什么用,暂时只是理解一下逻辑):一般分为三种:前序遍历,中序遍历,后序
遍历。
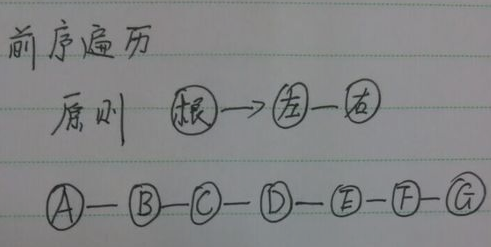
前序遍历就是先访问根节点------左子树------右子树,如下图所示

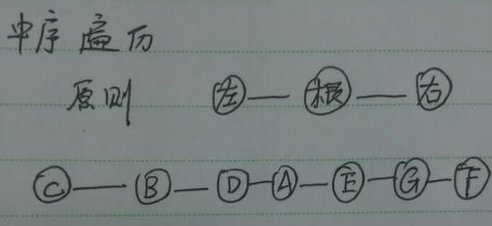
中序遍历就是先访问左子树---根节点--右子树,这个顺序。遍历的结果如下图所示

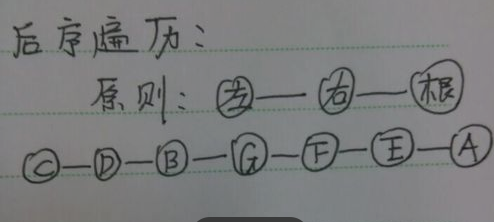
然后就是后序遍历,和前面都差不多就是先访问树的左子树---右子树---根节点按照这个顺序来把序列写出来。结
果如下图所示

我们常用return false来阻止提交表单或者继续执行下面的代码,通俗的来说就是阻止执行默认的行为。
function a(){
if(True)
return false;
},
这是没有任何问题的。 如果我改成这种
function Test(){
a();
b();
c();
}
即使a函数返回return false 阻止提交了,但是不影响 b()以及 c()函数的执行。在Test()函数里调用a()函
数,那面里面 return false 对于Test()函数来说,只是相当于返回值。而不能阻止Test()函数执行。 总之:
return false 只在当前函数有效,不会影响其他外部函数的执行。总结一下就是retrun true; 返回正确的处理结
果。 return false;返回错误的处理结果,终止处理。 return;把控制权返回给页面。





评论