发表于: 2017-06-25 22:52:33
1 933
今天完成的任务:
听付老师将数据结构。
看了要讲的小课堂知识。
明天计划的事情:
新增页面的图片上传。
遇到的问题:
暂无。
收获:
数据结构:
数组:
数组可有多维,二维数组即数组中每一项为一个数组,由此可扩展到多维。内存的存储结构是链式的,故数组存储在内存中需先转化为链式结构,有行优先和列优先两种。
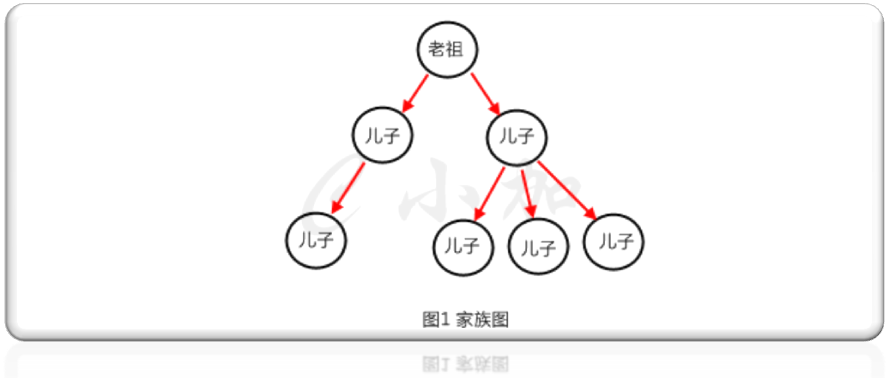
树:

树的标准定义:
树(tree)是包含n(n>0)个节点的有穷集合,其中:
(1)每个元素称为节点(node);
(2)有一个特定的节点被称为根节点或树根(root)。
(3)除根节点之外的其余数据元素被分为m(m≥0)个互不相交的结合T1,T2,……Tm-1,其中每一个集合Ti(1<=i<=m)本身也是一棵树,被称作原树的子树(subtree)。
树具有以下特点:
(1) 每个节点有零个或多个子节点。
(2) 每个子节点只有一个父节点。
(3) 没有父节点的节点称为根节点。
关于树的一些术语
节点的度:一个节点含有的子树的个数称为该节点的度;
叶节点或终端节点:度为零的节点称为叶节点;
非终端节点或分支节点:度不为零的节点;
双亲节点或父节点:若一个结点含有子节点,则这个节点称为其子节点的父节点;
孩子节点或子节点:一个节点含有的子树的根节点称为该节点的子节点;
兄弟节点:具有相同父节点的节点互称为兄弟节点;
树的高度或深度:定义一棵树的根结点层次为1,其他节点的层次是其父结点层次加1。一棵树中所有结点的层次的最大值称为这棵树的深度。节点的层次:从根开始定义起,根为第1层,根的子结点为第2层,以此类推;
树的度:一棵树中,最大的节点的度称为树的度;
节点的祖先:从根到该节点所经分支上的所有节点;
子孙:以某节点为根的子树中任一节点都称为该节点的子孙。
森林:由m(m>=0)棵互不相交的树的集合称为森林;
二叉树:
是每个节点最多有两个子树的树结构。通常子树被称作“左子树”(left subtree)和“右子树”(right subtree)。二叉树常被用于实现二叉查找树和二叉堆。

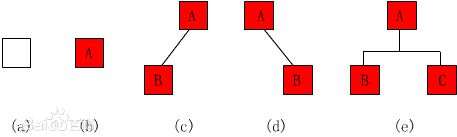
二叉树是递归定义的,其结点有左右子树之分,逻辑上二叉树有五种基本形态:
(1)空二叉树——如图(a);
(2)只有一个根结点的二叉树——如图(b);
(3)只有左子树——如图(c);
(4)只有右子树——如图(d);
(5)完全二叉树——如图(e)。
输入URL后页面的请求过程:
1、浏览器的url请求
2、递归寻找DNS服务器
3、连接目标IP并建立TCP连接
4、向目标服务器发送http请求
5、web服务器接收请求后处理
6、web服务器返回相应的结果【无效、重定向、正确页面等】
7、浏览器接收返回的http内容
================================前端解析分割线===========================================
8、开始解析html文件,当然是自上而下,先是头部,后是body
9、当解析到头部css外部链接时,同步去下载,如果遇到外部js链接也是下载【不过js链接不建议放在头部,因为耽误页面第一展现时间】
10、接着解析body部分,边解析边开始生成对应的DOM树,同时等待css文件下载
11、一旦css文件下载完毕,那么就同步去用已经生成的DOM节点+CSS去生成渲染树
12、渲染树一旦有结构模型了,接着就会同步去计算渲染树节点的布局位置
13、一旦计算出来渲染的坐标后,又同步去开始渲染
14、10-13步进行过程中如果遇到图片则跳过去渲染下面内容,等待图片下载成功后会返回来在渲染原来图片的位置
15、同14步,如果渲染过程中出现js代码调整DOM树机构的情况,也会再次重新来过,从修改DOM那步开始
16、最终所有节点和资源都会渲染完成
=========================================分析结束分割线==============================================
17、渲染完成后开始page的onload事件
18、整个页面load完成





评论