发表于: 2017-06-24 21:35:56
0 847
今天完成的事情:
继续研究了webpack,短时间将这个东西应用在复盘中可能会踩很多坑,因为时间的原因,决定放弃在复盘中使用webpack了,然后决定在前台中使用懒加载,所以今天又学习了一波懒加载的东西,懒加载的资料百度出来的都比较差,还是翻墙出去看官方文档比较好。现在架子基本已经搭好,如果我的队友身体健康的话,估计很快就能完成任务了。0.0
明天计划的事情
继续复盘任务
继续学习点webpack的东西
遇到的问题:
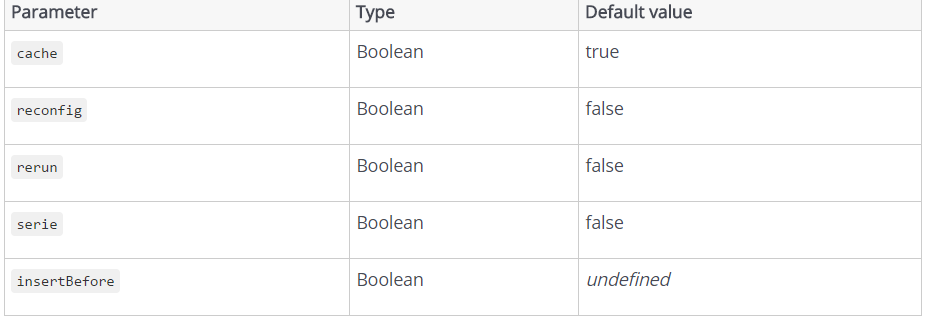
记录oclazyload的一些东西吧,下面是我复盘中的懒加载,首先依赖注入ocLazyLoad是必须的,然后是ocLazyLoad和ui-router的搭配使用。我声明了函数_lazyLoad,参数就是需要懒加载的文件,serie:true的我查看官方文档的意思设置文件按顺序加载,除了serie这个参数以外还有几个参数如下,cache: false表示不使用本地缓存。
reconfig: true表示重新加载模块时,再次调用配置模块(reconfig这个还是使用false好,API说会导致莫名其妙的错误)。
rerun表示重新运行模块,这里我没看懂,可能是与reconfig配合使用??rerun这个暂时留有疑问。
insertBefore这个东西也没怎么搞懂,默认情况下懒加载的文件是加载在head中最后一个元素的前面的,insertBefore可以更改这个顺序。

carrotsApp.config(function ($stateProvider,$urlRouterProvider) {
var _lazyLoad = function(loaded){
return function ($ocLazyLoad){
return $ocLazyLoad.load(loaded,{serie:true});
}
};
$urlRouterProvider.otherwise("home");
$stateProvider
//首页
.state("home",{
url:"/home",
templateUrl:"templates/Home.html",
controller:"homeCtrl",
controllerAs: "vm",
resolve:{
loadMyFile :_lazyLoad([
"javascript/controllers/home.js",
"style/home.css"
])
}
})
收获: 懒加载。





评论