发表于: 2017-06-24 21:32:57
1 891
今天完成的事情:
后台方案的完成:
神奇四侠组-萝卜多复盘项目前端后台方案
组内成员:前端:王力、覃腾波 后端:刘纪林、王震世(外)
一、项目架构
1. CSS框架:Bootstrap-3.3.7
2. JS框架:Angular.js-1.6.1
3. JS库:JQuery-1.11.1
4. CSS编写:Less
5. 插件:
1) 路由:Ui-Router
2) 文件加载:oc.lazyLoad
3) 文件上传:Angular-file-upload
4) 表单验证:ng-message
5) 富文本编辑器:Ueditor
6) 日期选择、模态框:Angular-ui-bootstrap-2.5.0
二、项目文件结构
l bower 存放库和插件
l script
l app.js 模型和路由
l controller 存放各控制器
l directive.js 自定义指令
l service.js 请求服务
l filter.js 过滤器
l constant 常量
l images 图片
l style 样式
l public.css 公共样式
l page 所有页面css样式文件
l html
l index.html 首页
l views 存放各主题页面
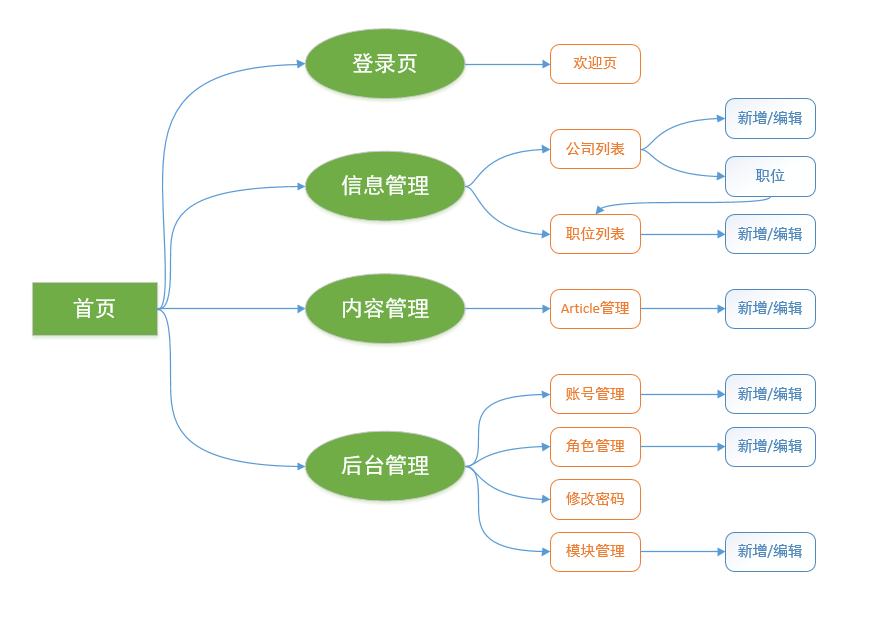
三、页面链接关系说明
逻辑关系图:

I. 登录模块(3个需求)
A. 登录页
1. 需求描述:用户可以输入在后台管理系统创建好的账户密码来登后台管理系统。
2. 验收标准:用户名输入错误提示用户不存在,密码输入错误提示密码错误。
3. 实现思路:首先判断用户是否输入,如果全部输入,则可点击登录按钮,否则不能点击,通过请求后台获得返回的数据,并展示给用户。
B. 欢迎页
1. 描述:作为一名后台管理员,我希望登录系统进入欢迎页面,以便提示我正确登录。
2. 实现思路:点击登录按钮后进入欢迎页,显示“welcome!”。
C. 注销
1. 需求描述:用户登录后可以从后台管理系统中注销登出返回登录页。
2. 验收标准:依据网址,输入账户和密码完成登录,点击右上角按钮退出登陆。
3. 实现思路:点击退出跳转到登录页,且删除用户的登录数据
II. 信息管理(4个需求)
A. 公司列表
1. 需求描述:
a. 用户可以在公司列表中看到所有公司的基本信息展示在列表中。
b. 用户可以通过填写查询条件搜索出相关公司在列表中展示。
c. 用户可以通过列表对公司进行新增、编辑、查看、状态改变(冻结/解冻)以及查看本公司下的职位列表操作。
2. 验收标准:
a. 列表展示所有公司基本信息。
b. 点击新增/编辑,进入新增/编辑页面。
c. 点击冻结,弹出确认提示框,选择确定,该公司信息被冻结,冻结后,该公司下的所有信息不可用,冻结状态变为解冻,操作变为解冻。点击解冻,弹出确认提示框,选择确定,该公司信息被解冻,冻结状态变为正常,操作变为冻结。
d. 点击解除,弹出确认提示框,选择确定,该公司解除认证,解除认证后该公司将不再标记为推荐公司,认证状态变为未认证,操作变为认证;点击认证,弹出确认提示框,选择确定,该公司被标记为推荐公司,认证状态变为已认证,操作状态变为解除。
e. 点击职位,进入该公司发布的职位页面,该页面可以新增职位。
f. 点击删除,弹出确认提示框,点击确定,该公司信息以及其下的职位都被删除。
g. 信息可以按条件查询,并展示在列表中。
h. 点击清空,查询条件被清空,列表显示所有公司信息。
3. 实现思路:通过ng-repeat进行渲染。
B. 职位列表
1. 需求描述:
a. 用户可以在职位列表中看到所有职位的基本信息展示在列表中。
b. 用户可以通过填写查询条件搜索出相关职位在列表中展示。
c. 用户可以通过列表对职位进行删除、编辑、查看、状态改变(上架/下架)操作。
d. 用户可以进入具体某公司的职位列表后进行新增操作。
2. 验收标准:
a. 列表展示所有职位信息。
b. 新增的职位,默认下架。
c. 点击编辑,进入编辑页面。
d. 点击删除,弹出确认提示框,点击确定,该条职位信息被删除。
e. 点击下架,弹出确认提示框,点击确定,该条职位信息被下架,下架后的信息不再在前台展示,操作状态变为上架;点击上架,弹出确认提示框,点击确定,该条职位信息被上架,上架后的职位信息在前台展示。
f. 可以按条件搜索职位信息并展示在列表。
g. 按发布时间查询时,开始时间不能大于结束时间,开始时间00:00:00,结束时间23:59:59,当日之后的日期不可选。
h. 点击清空,清空所有查询条件,列表刷新展示所有职位信息。
3. 实现思路:
a. bootstrap.modal实现模态框。
b. 点击清空时,所有值赋值为初始值。
c. 点击职位获取当前ID跳转到职位列表。
C. 公司明细信息
1. 需求描述:作为一个用户,我希望能对公司明细信息从后台进行编辑和查看,以便于刷新和调整公司明细信息。
2. 验收标准:
a. 从公司列表页能对所选公司进行编辑操作。
b. 头部显示xxx公司详细信息,在右上角下拉菜单中选择是否已认证;编辑框内有:公司名称、公司slogan、公司人数、融资规模、地区、行业、公司logo、公司介绍、公司标签。
c. 公司产品编辑框,有产品名称、产品slogan、产品logo、产品简介等编辑项。
d. 招聘公司相关信息编辑框,有手机、邮箱、详细地址、地图。
3. 实现思路:使用ng-message进行表单验证,使用ng-file-upload进行图片的上传。
D. 职位明细记录
1. 需求描述:作为一个用户,我希望能对职位明细信息从后台进行编辑和查看,以便于更新和调整职位明细信息。
2. 验收标准:
a. 从职业列表页能对所选招聘职位进行编辑查看操作。
b. 头部显示职业详细信息,在右上角下拉菜单中选择推荐或普通选项;编辑框内有:职位名称、在招公司、工作经验、学历要求、薪资范围、职业分类和级别的下拉菜单。
c. 公司福利显示在职位明细,需要显示的进行勾选标签。
d. 职位描述中有 岗位职责和 必备条件编辑框。
e. 公司福利,与勾选标签内容一致。
3. 实现思路:使用ng-message进行表单验证,使用ng-file-upload进行图片的上传。
III. 内容管理(5个需求)
A. Banner列表
1. 需求描述:
a. 用户可以在列表中看到每条首页banner图的基本信息展示在列表中,列表可翻页。
b. 用户可以通过填写查询条件搜索出相关banner图在列表中展示。
c. 用户可以通过列表对banner图进行新增、删除、编辑、查看、状态改变(上架/下架)以及改变列表排序。
d. 用户可以通过改变列表排序控制前台banner图的播放顺序。
2. 验收标准:
a. 列表展示所有banner图基本信息。
b. 点击新增/编辑,进入新增/编辑页面。
c. 点击下线,弹出确认提示框,选择确定,该条banner信息被下线,下线后的信息不再在前台展示,状态变为草稿,操作状态变为上线;点击上线,弹出确认提示框,选择确定,该条信息上线,上线后的信息在前台展示,状态变为上线,操作状态变为下线。
d. 点击删除,弹出确认提示框,选择确定,该条信息被删除。
e. 可以按条件查询信息。
f. 按创建时间查询时,开始时间不能晚于结束时间,开始时间00:00:00,结束时间23:59:59,当日之后的日期不可选。
g. 点击清空,清空所有查询条件,并刷新列表展示所有信息。
h. 拖动排序,前台按顺序展示。
3. 实现思路:
a. 点击Article管理进入页面展示所有数据。
b. 时间插件,选择的时间不能超过当前日期,选中的日期转换为数值进行传递。
c. 拖动表格排序,使用angular-ui-sortable实现。
B. Article上下线
1. 需求描述:作为一个管理者,我希望可以通过后台管理前台banner图并可以上线或下线图片,这样可以根据需要更新网页内容。
2. 验收标准:
a. article列表右端有新增按钮。
b. 列表依次为序号、图片、标题、类型、创建者、创建时间、修改时间、状态、操作。
c. 顶部可以按条件搜索,筛选条件分为标题、创建者、状态、类型、创建时间,右下角有清空、搜索按钮。
d. 按状态筛选分为:全部、草稿、上线选项;按类型分为全部、首页banner、找精英banner、找职位banner、行业大图banner选项。
3. 实现思路:使用过滤器将后台传回的时间戳显示为精确时间,点击删除,上下线按钮弹出模态框。
C. 增删改查Banner
1. 需求描述:作为一个后台管理者,我希望可以增删改查banner图,这样可以管理后台banner图。
2. 验收标准:点击新增后,进入新增banner图界面,新增article可以添加标题名称、从下拉菜单选择类型(首页banner、找职位banner、找精英banner、行业大图),说明栏可以添加说明,跳转链接,配图选项可以选择要上传的图片文件,下面展示图片的名称、文件大小、进度、操作,下面左边有立即上线和存为草稿两个按钮,右边有取消按钮。
3. 实现思路:
a. 图片上传功能使用angular-file-upload插件实现,上传过程中可以显示进度,上传成功后,后台返回图片链接,并显示出来。
b. 类型为“行业大图”时隐藏跳转链接输入框,显示行业下拉。
D. 首页、找职位、找精英banner
1. 需求描述
a. 用户可以在列表中看到每条找banner图的基本信息展示在列表中,列表可翻页。
b. 用户可以通过填写查询条件搜索出相关banner图在列表中展示。
c. 用户可以通过列表对banner图进行新增、删除、编辑、查看、状态改变(上架/下架)以及改变列表排序。
2. 验收标准:
a. banner一页显示10条,超过10条下一页。
b. 筛选条件包括标题、创建者、创建时间、状态、类型。
c. 可通过列表对banner图进行新增、删除、编辑、查看、状态改变(上架/下架)以及改变列表排序。
3. 实现思路:使用自定义翻页指令实现翻页
E. 行业大图:
1. 需求描述:
a. 用户可以在列表中看到每条与行业匹配的图片基本信息展示在列表中,列表可翻页。
b. 用户可以通过填写查询条件搜索出相关行业大图在列表中展示。
c. 用户可以通过列表对行业大图图进行新增、删除、编辑、查看、状态改变(上架/下架)。
d. 用户只能上线同种行业的一张图片。
2. 验收标准:
a. 行业大图展示在列表中。
b. 通过上方的搜索条件搜索行业大图。
c. 行业大图的编辑、新增、删除、查看、状态改变。
3. 实现思路:使用ng-repeat进行渲染。
IV. 后台管理(4个需求)
A. 角色管理:
1. 需求描述:
a. 作为用户,可以在角色管理列表中看到所有角色的基本信息。
b. 作为用户,可以对所有的角色进行新增编辑以及删除。
c. 作为用户,可以控制什么的角色可以看到什么样模块信息。
2. 验收标准:有一个角色管理列表,可以新增/编辑角色。点击新增,出现新增角色页面,选择该角色的相应权限模块,点击保存,完成新增。
3. 实现思路:通过ng-repeat进行渲染,bootstrap.modal实现模态框。
B. 模块管理:
1. 需求描述:作为一个网站管理员,我希望通过后台管理界面管理后台模块,这样可以新增、编辑或删除后台模块。
2. 验收标准:有模块管理列表,可以新增/编辑相应模块,点击新增/编辑,输入相应字段,完成模块新增/编辑。
3. 实现思路:通过ng-repeat进行渲染,bootstrap.modal实现模态框。
C. 密码修改:
1. 需求描述:作为用户,可以对当前登陆的账号进行更改密码。
2. 验收标准:点击修改密码,跳到修改密码界面,按流程完成密码修改操作。
3. 实现思路:ng-model获取输入值
D. 账号管理:
1. 需求描述:
a. 用户可以在账户列表中看到所有账户的基本信息展示在列表中。
b. 用户可以通过填写查询条件搜索出相关账户在列表中展示。
c. 用户可以通过列表对账户进行新增、删除、编辑、查看操作。
2. 验收标准:
a. 可以看到id、登录名、角色、创建人、创建时间、更新人、更新时间信息。
b. 角色、用户名进行搜索。
c. 有一个账号管理列表,可以新增/编辑账号,点击新增,出现新增弹框,输入相关字段,选择角色。点击确认,完成账号新增。
3. 实现思路:ng-repeat进行渲染,点击删除或者修改发送相应参数到服务器。
明天计划的事情:
开始禅道的拆分
遇到的问题:
暂无
收获:
如何编写方案





评论