发表于: 2017-06-23 21:53:54
1 945
今天完成的事:
学习了js修改css的方法:object.style.color,就是在要修改属性的对象后面加上style,后面跟上要修改属性的名称就可以了,但要注意js属性的写法不太一样,要查看一下;
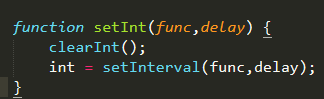
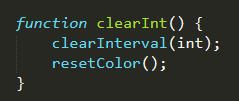
学习了延迟函数:setTimeout(代码,毫秒数),但这个方法只能执行一次,要想多次调用,就得用setInterval(),参数都是一样的,但想停止setInterval调用就得使用clearInterval()来清除它;
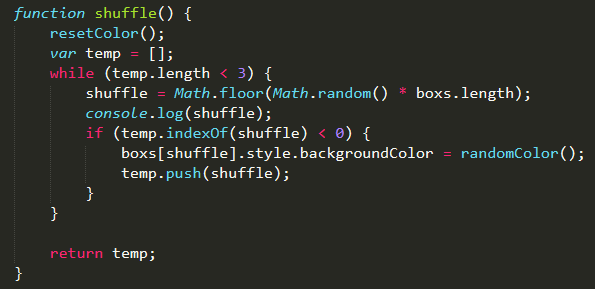
修改了随机函数的实现方式;
完成了task1;
明天计划的事:
理解task2;
遇到的问题:
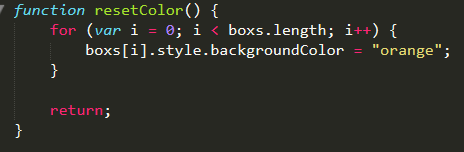
随机函数在进行下一轮调用的时候颜色没重置,写了一个遍历所有box并依次修改颜色的函数在随机函数的开头引用;

延迟函数每次点击按钮的时候会重复触发从而加快闪的速度,为了避免这种情况在延迟函数开始的时候就调用一遍clearInterval;

触发清除函数时会定格在当时出现的颜色上,在函数后面调用重置颜色函数解决;

然后就是box重复的问题,经查找学习了较之前更简便的一种写法,重复问题用indexOf函数避免,因为它在匹配不到的时候会返回-1,可以利用这个作为if条件筛选,如查找不到,也就是<0,就push到数组内,如重复就进行下一轮循环;

收获:
学习到了几个js方法,也学习到了一种相对更简易的随机方式,更主要的是它们帮助我了解了实现js的一些基本思路,js的实现就是在自己已知的这些方法中选取最合适的,然后通过建立相应的逻辑关系从而达到目的;





评论