发表于: 2017-06-22 23:56:04
1 892
一、今天完成的事情:
1,修改CSS样式,以及自检代码,
2,学习factory的方法把http请求打包。
3,直接使用service的方法把http请求打包。
二、明天计划的事情:
1,上午完成代码的自检,下午还请师兄帮忙再检查下代码。完成最终的自检任务。
三、遇到的问题:
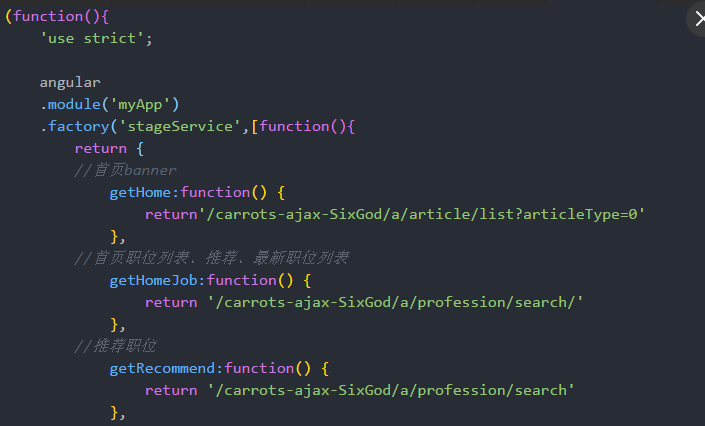
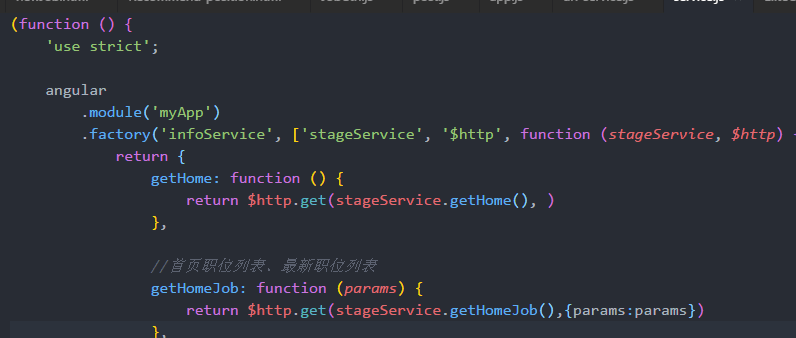
1,foactory的方法:如下图所示:
url接口存放在一个文件url-service.js内,请求方法(get/post),请求参数,写在service.js文件内。进行一个二级调用,在控制器中注入infoService,infoService.getHome().then就是首页banner的http请求。
缺点:两个文件,代码量大。
优点:逻辑比较清晰。


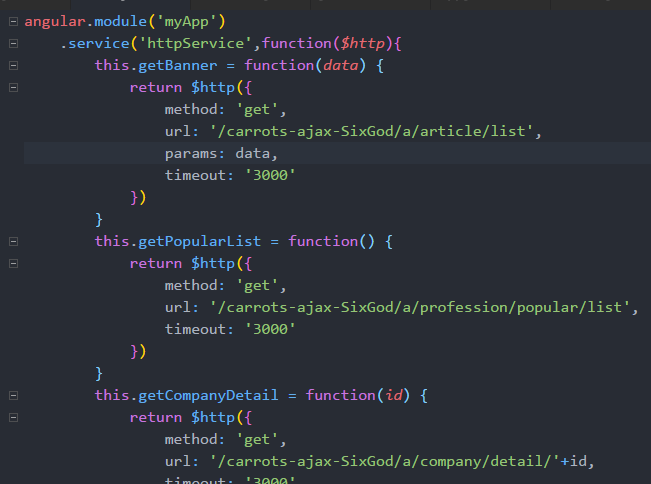
2,直接使用service的方法打包http请求:
如下图所示:
同样注入httpService,httpService.getBanner(data)是所有的bannner请求接口,data是参数。
优点:文件少,代码量少。
缺点:虽然代码量少,结构也足够清晰,但是感觉和直接在控制器中写http没什么区别,完全就是把http请求全部搬出来了

3,疑问:
不知道这两种哪种方式使用更方便,更利于维护与开发。
四、收获:
如何进行精简代码,以及一些JS代码的书写规范。





评论