发表于: 2017-06-21 23:27:36
1 907
今天完成的事情:
把职位详情页的数据全部获取到
明天计划的事情:
1.完成职位详情页面的渲染。
2.开始进行推荐公司功能
遇到的困难:
1.关于如何将后台获取的省市的数字转换为文字,开始纠结了一段时间,后来看了官网的代码才知道怎么样将数字从areaConstant.js中转换成文字。
return function (id) {
if (id != undefined && id != '') {
var name;
angular.forEach(PROVINCE, function (data) {
if (data.ProID == id) {
name = data.ProName;
}
});
return name;
}
}
首先获取后台的数字,然后判断数字是否不存在,如果存在即的话就将id与areaConstant.js中的data对象的ProID属性进行比对,匹配成功后返回data.name,从而就可以将后台获取的数字变成指定的文字。
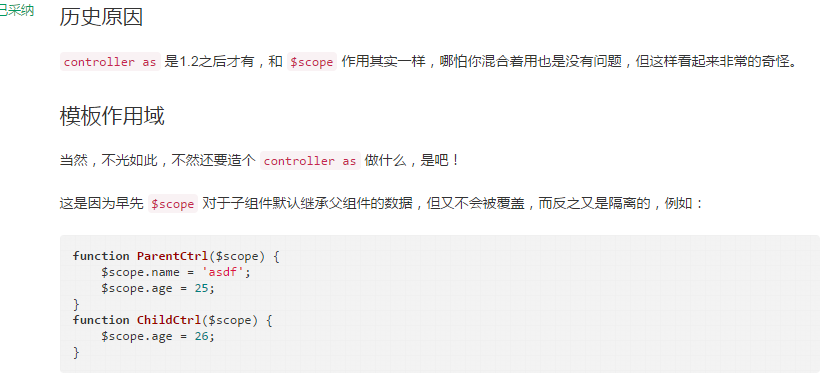
2.还有一个问题弄得不是很清楚,vm和$scope相比到底有什么优点,在这之前我的代码中变量的声明全都是使用$scope来进行的。后来看到师兄说一定要用vm,然后去网上查,看到一个回答挺好的。回答如下:

后面说了vm的使用主要还是避免子组件继承父组件的数据才开始使用的,这样做也是为了防止数据之间的污染。
具体链接https://segmentfault.com/q/1010000008883278
3.对于总人数的获取,后台没有相关的返回参数。。。这该如何是好
收获:
1.对ng-repeat使用更加熟练。
2.学会如何使用vm。





评论