发表于: 2017-06-20 21:20:26
1 909
今天完成的事情:
看了vue基础以及RxJS的基本概念。
明天计划的事情:
继续搞vue和RxJS
遇到的问题:
暂无
收获:
Vue.js 是什么
Vue.js(读音 /vjuː/,类似于 view) 是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,它不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与单文件组件和 Vue 生态系统支持的库结合使用时,Vue 也完全能够为复杂的单页应用程序提供驱动。
如果你是有经验的前端开发者,想知道 Vue.js 与其它库/框架的区别,查看对比其它框架(一比各种vue好)。
起步
官方指南假设你已有 HTML、CSS 和 JavaScript 中级前端知识。如果你刚开始学习前端开发,将框架作为你的第一步可能不是最好的主意——掌握好基础知识再来!之前有其他框架的使用经验对于学习 Vue.js 是有帮助的,但这不是必需的。
尝试 Vue.js 最简单的方法是使用 Hello World 例子。你可以在浏览器新标签页中打开它,跟着例子学习一些基础用法。或者你也可以创建一个本地的 .html 文件,然后通过如下方式引入 Vue:
<script src="https://unpkg.com/vue/dist/vue.js"></script>
你可以查看安装教程来了解其他安装 Vue 的选项。请注意我们不推荐新手直接使用 vue-cli,尤其是对 Node.js 构建工具不够了解的同学。
(这例子挺像AngularJS的,vue还真是参考AngularJS的)


声明式渲染
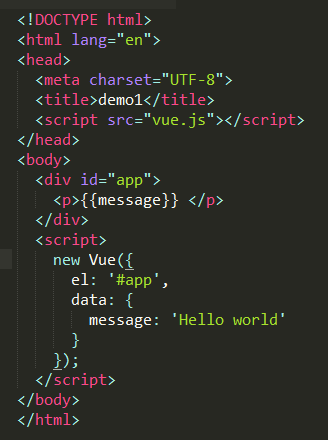
Vue.js 的核心是一个允许采用简洁的模板语法来声明式的将数据渲染进 DOM:
<div id="app">
{{ message }}
</div>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})


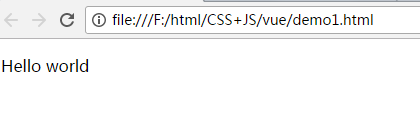
这是我们第一个 Vue 应用!看起来这跟单单渲染一个字符串模板非常类似,但是 Vue 在背后做了大量工作。现在数据和 DOM 已经被绑定在一起,所有的元素都是响应式的。我们如何知道?打开你的浏览器的控制台(就在这个页面打开),并修改 app.message,你将看到上例相应地更新。
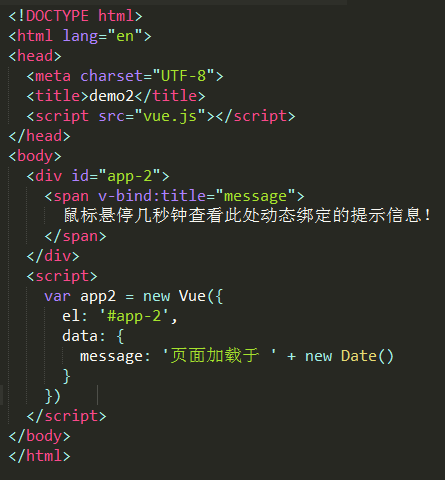
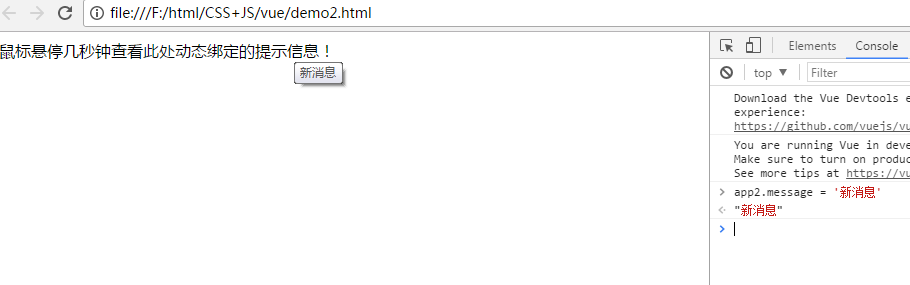
除了文本插值,我们还可以采用这样的方式绑定 DOM 元素属性:(v-bind:的东西可以改的)




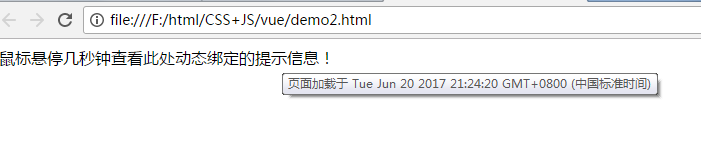
你看到的 v-bind 属性被称为指令。指令带有前缀 v-,以表示它们是 Vue 提供的特殊属性。可能你已经猜到了,它们会在渲染的 DOM 上应用特殊的响应式行为。简言之,这里该指令的作用是:“将这个元素节点的 title 属性和 Vue 实例的 message 属性保持一致”。
可以在chrome中的控制台输入 app2.message = '新消息',就会再一次看到这个绑定了 title 属性的 HTML 已经进行了更新。


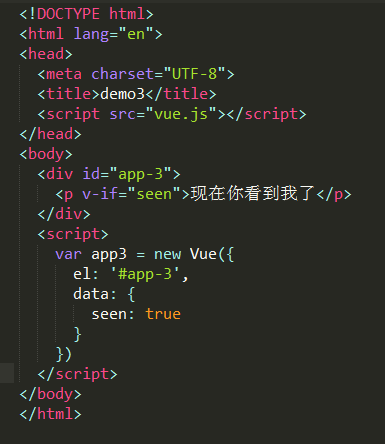
条件与循环
控制切换一个元素的显示也相当简单:




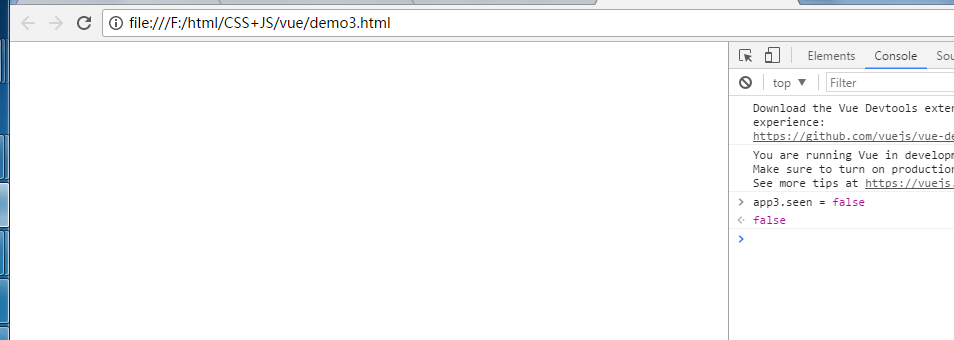
继续在控制台设置 app3.seen = false,你会发现 “现在你看到我了” 消失了。


这个例子演示了我们不仅可以绑定 DOM 文本到数据,也可以绑定 DOM 结构到数据。而且,Vue 也提供一个强大的过渡效果系统,可以在 Vue 插入/更新/删除元素时自动应用过渡效果。
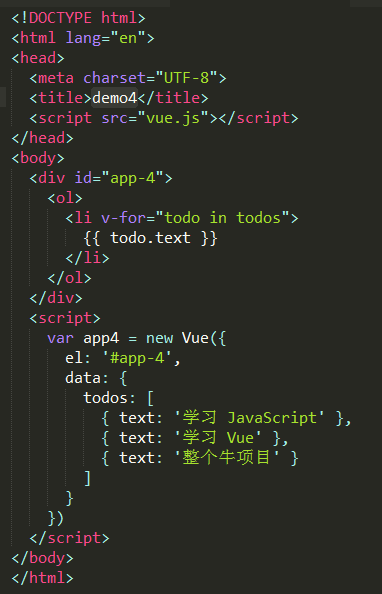
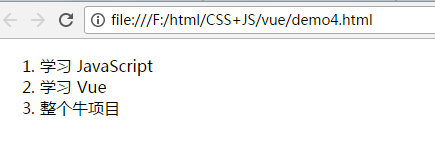
还有其它很多指令,每个都有特殊的功能。例如,v-for 指令可以绑定数组的数据来渲染一个项目列表:




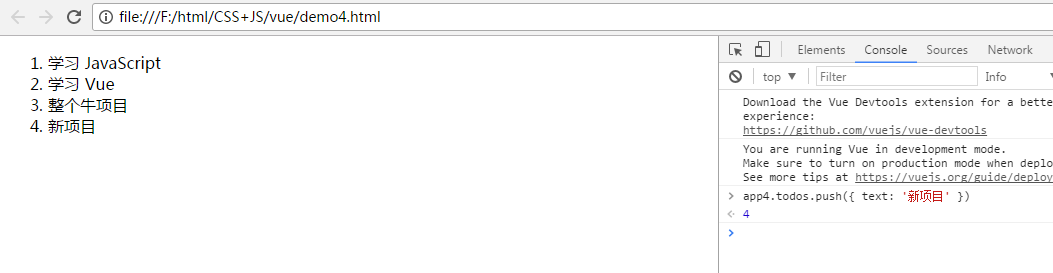
在控制台里,输入 app4.todos.push({ text: '新项目' }),你会发现列表中添加了一个新项。


处理用户输入
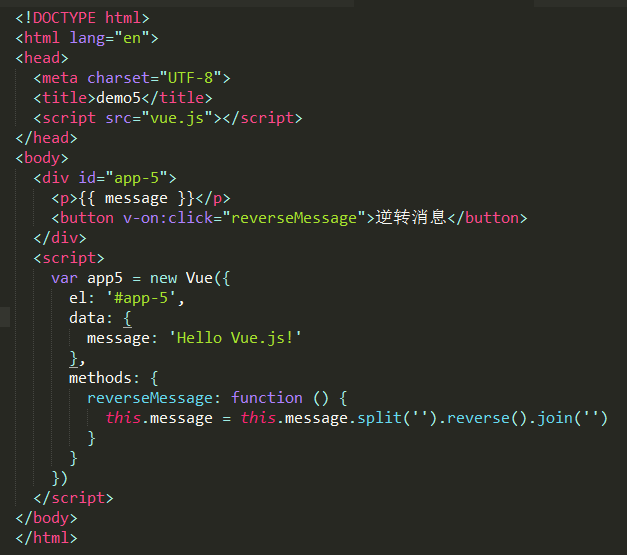
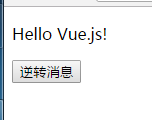
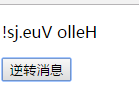
为了让用户和你的应用进行互动,我们可以用 v-on 指令绑定一个事件监听器,通过它调用我们 Vue 实例中定义的方法:






注意在 reverseMessage 方法中,我们更新了应用的状态,但没有触碰 DOM——所有的 DOM 操作都由 Vue 来处理,你编写的代码不需要关注底层逻辑。
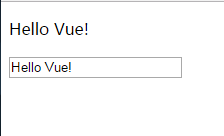
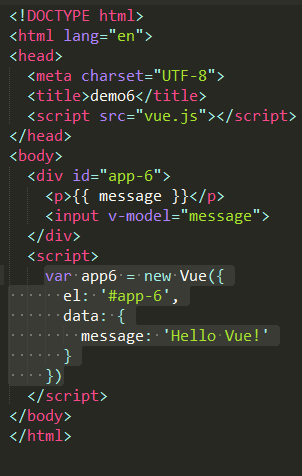
Vue 还提供了 v-model 指令,它能轻松实现表单输入和应用状态之间的双向绑定。






组件化应用构建
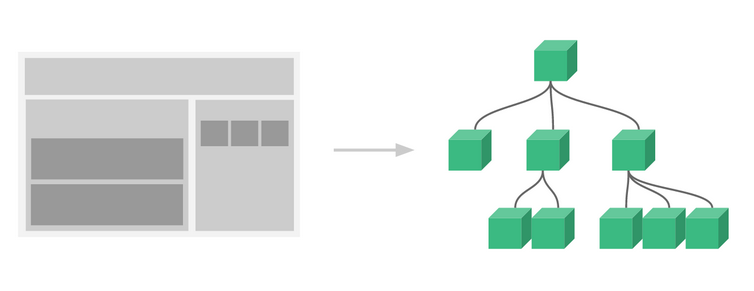
组件系统是 Vue 的另一个重要概念,因为它是一种抽象,允许我们使用小型、自包含和通常可复用的组件构建大型应用。仔细想想,几乎任意类型的应用界面都可以抽象为一个组件树:


在 Vue 里,一个组件本质上是一个拥有预定义选项的一个 Vue 实例,在 Vue 中注册组件很简单:
// 定义名为 todo-item 的新组件
Vue.component('todo-item', {
template: '<li>这是个待办项</li>'
})
现在你可以用它构建另一个组件模板:
<ol>
<!-- 创建一个 todo-item 组件的实例 -->
<todo-item></todo-item>
</ol>
但是这样会为每个待办项渲染同样的文本,这看起来并不炫酷,我们应该能将数据从父作用域传到子组件。让我们来修改一下组件的定义,使之能够接受一个属性:
Vue.component('todo-item', {
// todo-item 组件现在接受一个
// "prop",类似于一个自定义属性
// 这个属性名为 todo。
props: ['todo'],
template: '<li>{{ todo.text }}</li>'
})
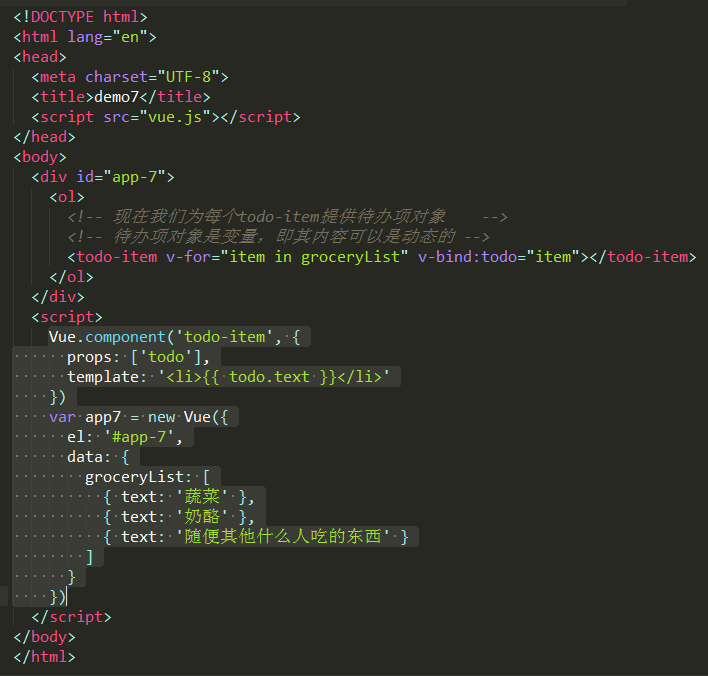
现在,我们可以使用 v-bind 指令将待办项传到每一个重复的组件中:




这只是一个假设的例子,但是我们已经设法将应用分割成了两个更小的单元,子单元通过 props 接口实现了与父单元很好的解耦。我们现在可以进一步为我们的 todo-item 组件实现更复杂的模板和逻辑的改进,而不会影响到父单元。
在一个大型应用中,有必要将整个应用程序划分为组件,以使开发可管理。在后续教程中我们将详述组件,不过这里有一个(假想的)使用了组件的应用模板是什么样的例子:
<div id="app">
<app-nav></app-nav>
<app-view>
<app-sidebar></app-sidebar>
<app-content></app-content>
</app-view>
</div>
与自定义元素的关系
你可能已经注意到 Vue 组件非常类似于自定义元素——它是 Web 组件规范的一部分,这是因为 Vue 的组件语法部分参考了该规范。例如 Vue 组件实现了 Slot API 与 is 特性。但是,还是有几个关键差别:
Web 组件规范仍然处于草案阶段,并且尚无浏览器原生实现。相比之下,Vue 组件不需要任何补丁,并且在所有支持的浏览器(IE9 及更高版本)之下表现一致。必要时,Vue 组件也可以包装于原生自定义元素之内。
Vue 组件提供了纯自定义元素所不具备的一些重要功能,最突出的是跨组件数据流,自定义事件通信以及构建工具集成。





评论