发表于: 2017-06-19 23:42:26
1 860
今天完成的事情:上午处理小课堂各列表更新的事情,查找上一周可以加分的事项,在网上寻找和web、java等论坛或者社区,重新尝试在开源中国发布文章,但是还是遇到了有敏感信息的问题,目前没有完成文章的发布,只是注册了账户而已。首席师兄开会,传达了一下IT修真院对于学分制度改革和svn使用等的最新执行办法。下午针对上午开会的内容,调整了学分加分的内容和分值,然后再发送加分申请邮件。按照使用svn的最新规定,对任务中的代码进行检查和上传。修改了昨天小课堂简书的内容,对往期被打回来的简书内容进行了修改,但是由于已经过了文章发布规定的时间窗口,因此没有能够成功投稿到修真院的专栏中。以后注意一下吧!成为了无名弟子四群的管理员,对不符合群名称显示的人员进行了通告。晚上才正式开始复盘项目的代码编写,截止到目前完成了导航栏跳转页面后高亮变化的效果。今晚准备第二次通宵,加班完成白天未能开始的计划。
明天计划的事情:完成js部分的查漏补缺,发布到开发环境上,检查看看还有那些错误,没有及时修改,对问题及时进行处理,完善代码。
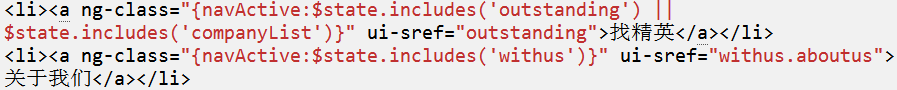
遇到的问题: 就复盘项目而言,今天遇到的主要问题是如何实现导航栏点击跳转页面之后的样式保持变化状态的问题,以前在网上已经找到了问题的解决办法或者思路,就是使用ng-class配合$state.includes()的方法,在$state.includes()中注入页面跳转的路由地址的状态项,该方法会返回一个布尔值,如果跳转页面存在相应的路由地址的话,就会返回true,然后配合ng-class中的样式选择器,当返回真值之后,就可以对相关的标签添加设置好的样式选择器,如果返回false,则不会添加这个样式选择器。

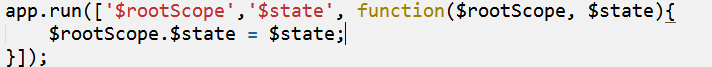
但是仅仅这样做还是不够的。因为$state在html文档中不能直接使用,要使用的话,必须将其注入到控制器的作用域中才可以。又为了在不同页面之间跳转都能够是$state起作用,需要在根作用域下,也就是全局作用域中注入$state,这个也是请教了绍博师兄,以及在网上搜到的问题解决办法。在根作用域下使用angular.run()的方法,使$state成功注入到了$rootScope中。

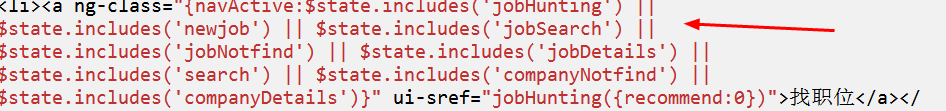
这个作用域下$state使用的问题解决之后,又遇到了一个棘手的问题,网上相关的答案也是比较少,就是由于前台有多个页面,每个页面还有许多子页面,但是子页面的路由层级同父级页面又是同级的,就是在同一个ui-view中进行展示,比如公司/职位列表页的显示和找职位页在同一个ui-view中进行页面间的切换跳转。而路由的名字并不是a.aa的关系,而是a和b的关系,所以如何使用$state.includes()的方法,引入多个路由状态呢?在网上找了半天没有找到相关的解决方法,查看了angular的文档,发现$state.includes()的状态参数只能是一个字符串。因此就比较费力地重复使用了$state.includes(),通过或关系属性对各个$state.includes()分开。通过验证,这种写法达到了预想的目的,但是还有没有更好的方法,目前不是很清楚。

收获:学会了使用ng-class配合$state.includes()的方法实现导航栏状态样式变换的效果。





评论