发表于: 2017-06-18 23:06:30
1 832
今天完成的事情:
提交任务4,修改任务4设置人数页面存在的一些小问题(“+”按钮到达最大值后,设置人数默认由4改为18;需点击设置人数后才能点击开始发牌,否则提示“先设置人数”;精确提示信息等),学习任务5的基础知识,《HTTP 协议入门》、《互联网协议入门》、《AJAX》
明天计划的事情:
学习使用SVN,把之前做的任务代码上传到SVN,学习《nginx 反向代理 垮域》、《JQuery AJAX》
遇到的问题:
暂无
收获:
浏览器与服务器之间,采用HTTP协议通信
HTTP 是基于 TCP/IP 协议的应用层协议。它不涉及数据包(packet)传输,主要规定了客户端和服务器之间的通信格式,默认使用80端口。
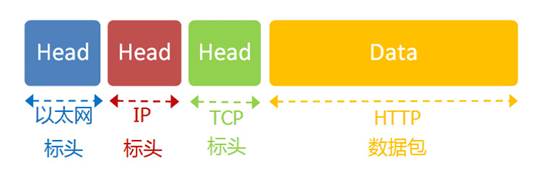
浏览网页用的是HTTP协议,它的整个数据包构造是这样的:

TCP数据包需要设置端口,接收方(Google)的HTTP端口默认是80,发送方(本机)的端口是一个随机生成的1024-65535之间的整数。
然后,TCP数据包再嵌入IP数据包,IP数据包需要设置双方的IP地址。
最后,IP数据包嵌入以太网数据包,以太网数据包需要设置双方的MAC地址,发送方为本机的网卡MAC地址,接收方为网关192.168.1.1的MAC地址。
经过多个网关的转发,Google的服务器172.194.72.105,收到了以太网数据包。
根据IP标头的序号,Google将以太网数据包拼起来,取出完整的TCP数据包,然后读出里面的"HTTP请求",接着做出"HTTP响应",再用TCP协议发回来。
本机收到HTTP响应以后,就可以将网页显示出来,完成一次网络通信。
参考:http://www.ruanyifeng.com/blog/2012/06/internet_protocol_suite_part_ii.html
AJAX = 异步 JavaScript 和 XML。
AJAX 是一种用于创建快速动态网页的技术。
通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
传统的网页(不使用 AJAX)如果需要更新内容,必需重载整个网页面。
有很多使用 AJAX 的应用程序案例:新浪微博、Google 地图、开心网等等。
具体来说,AJAX包括以下几个步骤。
创建AJAX对象
发出HTTP请求
接收服务器传回的数据
更新网页数据
概括起来,就是一句话,AJAX通过原生的XMLHttpRequest对象发出HTTP请求,得到服务器返回的数据后,再进行处理。
AJAX可以是同步请求,也可以是异步请求。但是,大多数情况下,特指异步请求。因为同步的Ajax请求,对浏览器有“堵塞效应”。





评论