发表于: 2017-06-18 22:26:42
1 851
今天完成的事情:
看了js断点调试的资料,简单来说就是浏览器中,打开sources找到js文件,找到需要模拟运行的部分,点击即可。

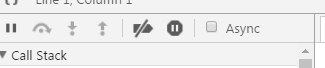
调试是会出现两个小图标右边的图标可以理解为语句执行或者步骤执行,即每点击它一次,js语句就会往后执行一句,快捷键为F10。左边的图标过程执行按钮,和“语句执行”按钮不同,“过程执行”按钮常用在一个方法调用多个js文件时,涉及到的js代码比较长,则会使用到这个按钮。定义很简单,主要还是在后面的学习过程中多上手应用才能更好的熟悉。分享一个我们调试bug的思路,首先,js是否成功的执行进来;其次,js是否存在逻辑问题,变量问题,参数问题等等;最后,如果上述都没有问题,请仔细查看各种符号。。。
明天的计划:继续JS4任务,一步步往后推
遇到的问题:今天又去翻了JS高程的书,看了对象和json部分,没有基础后面用到了有些吃力
收获:学习了断点调试的技能,补了一些基础





评论