发表于: 2017-06-17 23:16:21
1 909
今天完成的事情:
准备小课堂“异步编程有哪几种方法来实现?”,把js任务4剩下的两个bug解决了,上传代码到服务器,提交任务。
明天计划的事情:
开始任务5,学习任务5相关的知识,查看学习资料——《HTTP协议入门》、《AJAX XHR》、《nginx 反向代理 垮域》等
遇到的问题:
暂无
收获:
今天准备小课堂和制作demo搞了大半天,精简一些重要的知识点贴上来。
Javascript语言的执行环境是"单线程".所谓"单线程",就是指一次只能完成一件任务。如果有多个任务,就必须排队,前面一个任务完成,再执行后面一个任务,以此类推。
这种模式的好处是实现起来比较简单,执行环境相对单纯;坏处是只要有一个任务耗时很长,后面的任务都必须排队等着,会拖延整个程序的执行。常见的浏览器无响应(假死),往往就是因为某一段Javascript代码长时间运行(比如死循环),导致整个页面卡在这个地方,其他任务无法执行。
"同步模式":后一个任务等待前一个任务结束,然后再执行,程序的执行顺序与任务的排列顺序是一致的、同步的;
"异步模式":每一个任务有一个或多个回调函数(callback),前一个任务结束后,不是执行后一个任务,而是执行回调函数,后一个任务则是不等前一个任务结束就执行,所以程序的执行顺序与任务的排列顺序是不一致的、异步的。
异步编程有哪几种方法来实现?
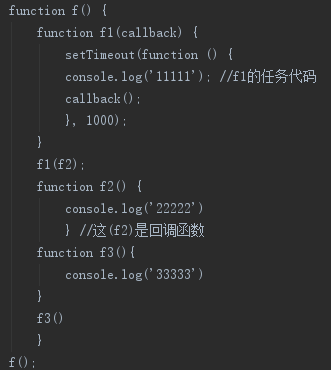
1. 回调函数:一般情况下,应用程序时常通过API调用库里所预先备好的函数。但是有些库函数却要求应用先传给它一个函数,好在合适的时候调用,以完成目标任务。这个被传入的、后又被调用的函数就称为回调函数。

采用这种方式,我们把同步操作变成了异步操作,f1不会堵塞程序运行,相当于先执行程序的主要逻辑,将耗时的操作推迟执行。 回调函数的优点是简单、容易理解和部署.
但是回调函数的方式存在如下的问题:
1.缺点是不利于代码的阅读和维护,各个部分之间高度耦合(Coupling),流程会很混乱,而且每个任务只能指定一个回调函数。
2. 可能形成万恶的嵌套金字塔,代码不易阅读;
3. 只能对应一个回调函数,在很多场景中成为一个限制。
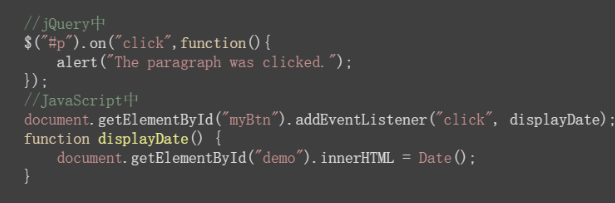
2. 事件监听:另一种思路是采用事件驱动模式。任务的执行不取决于代码的顺序,而取决于某个事件是否发生。

这种方法的优点是比较容易理解,可以绑定多个事件,每个事件可以指定多个回调函数,而且可以"去耦合"(Decoupling),有利于实现模块化。缺点是整个程序都要变成事件驱动型,运行流程会变得很不清晰。
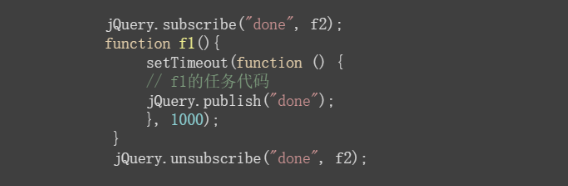
3. 发布/订阅:我们假定,存在一个"信号中心",某个任务执行完成,就向信号中心"发布"(publish)一个信号,其他任务可以向信号中心"订阅"(subscribe)这个信号,从而知道什么时候自己可以开始执行。这就叫做"发布/订阅模式"(publish-subscribe pattern),又称"观察者模式"(observer pattern)。这个模式有多种实现,下面采用的是Ben Alman的Tiny Pub/Sub,这是jQuery的一个插件。

这种方法的性质与"事件监听"类似,但是明显优于后者。因为我们可以通过查看"消息中心",了解存在多少信号、每个信号有多少订阅者,从而监控程序的运行。
4.Promise:Promise象征着一个异步操作的最终结果。Promises交互主要通过它的then方法, then方法接受一个回调函数,这个回调函数接受执行成功的返回值或执行失败的错误原因, 错误原因一般是Error对象。Promises对象是CommonJS工作组提出的一种规范,目的是为异步编程提供统一接口。 简单说,它的思想是,每一个异步任务返回一个Promise对象,该对象有一个then方法,允许指定回调函数。
Promise有以下几种状态:
1.pending: 初始状态, 既不是 fulfilled 也不是 rejected。
2.fulfilled: 表示操作被成功完成。
3.rejected: 表示该操作失败。

而且,它还有一个前面三种方法都没有的好处:如果一个任务已经完成,再添加回调函数,该回调函数会立即执行。所以,你不用担心是否错过了某个事件或信号。这种方法的缺点就是编写和理解,都相对比较难。





评论