发表于: 2017-06-17 21:17:25
1 997
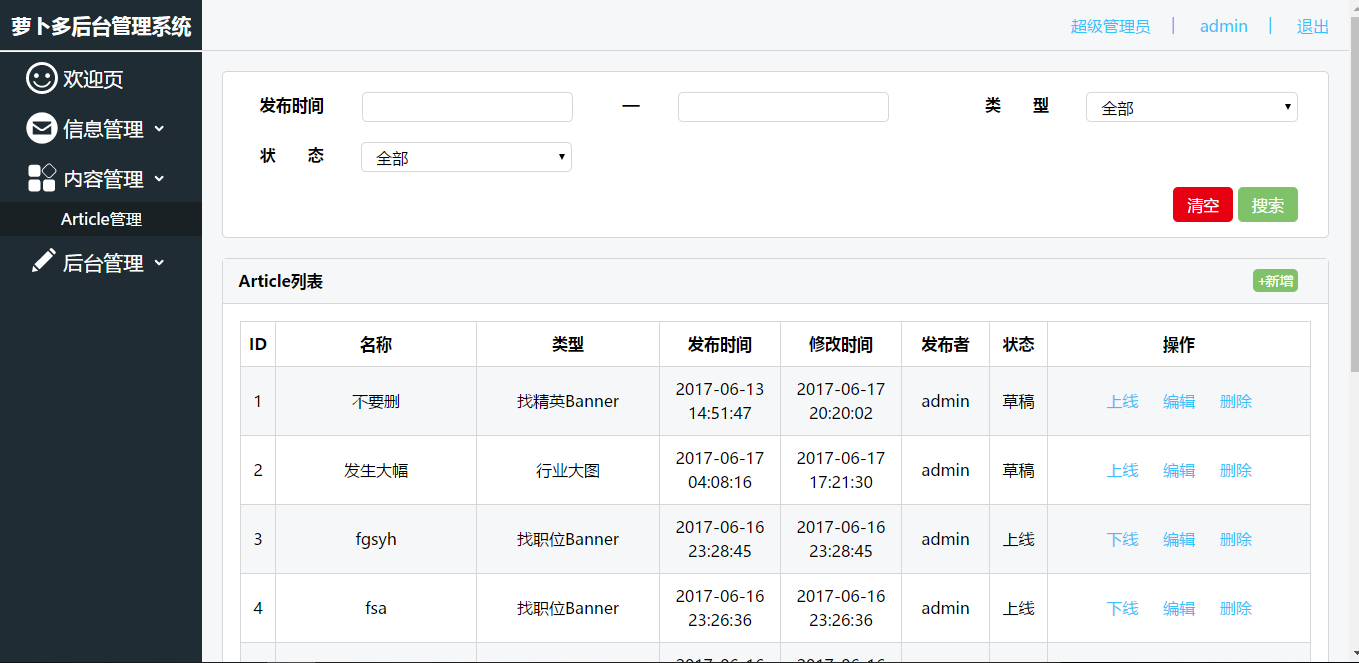
今天玩成的事情:
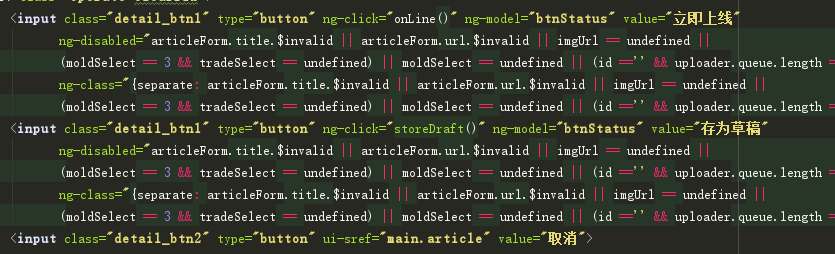
1.完成ng-message的表单验证:
<!--表单验证-->
<span class="proving" ng-messages="articleForm.Title.$error" ng-if="articleForm.Title.$touched">
<span ng-message="minlength">标题最小长度为5</span>
<span ng-message="maxlength">标题最大长度为20</span>
<span ng-message="required">必填项!</span>
</span></label>
2.完成css样式的修改:

丑不是我的错,谁让我不是ui呢
3.修改bug:

4.表单验证除了ng-message其实还有很多:
原生表单验证
在 form 层面,可以使用 ng-disabled 来控制提交按钮的状态,在 form 表单项全部验证通过前不可点击,下面介绍一下通用的表单项验证选项。
input 验证选项
AngularJS 的 input 标签 自带的验证选项有以下这些。
<input
ng-model=""
[name=""]
[required=""]
[ng-required=""]
[ng-minlength=""]
[ng-maxlength=""]
[ng-pattern=""]
[ng-change=""]>
...
</input>
a. 必填
<input type="text" name="myName" ng-model="username" required />
使用 ng-required 可以根据后面表达式的值设置是否 required 。
在不满足 required 时 form.myName.$error 为 {required: true} 。
b. 长度
<input type="text" name="myName" ng-model="username" ng-minlength="2" ng-maxlength="10" />
在不满足 ng-minlength/ng-maxlength 时 form.myName.$error 为 {minlength: true, maxlength: true} 。
直接使用 minlength/maxlength 也有相同效果,而且 maxlength 可以设置最多输入 x 个字符,超过之后无法再输入。
c. 模式匹配
<input type="text" name="myDesc" ng-model="desc" ng-pattern="/^[a-zA-Z]{1,20}$/" />
在不满足 ng-pattern 时 form.myName.$error 为 {pattern: true} 。
d. 其他
AngularJS 对特定格式也进行了校验。比如将 type 设置为 url,email 等,在没有特殊验证要求的情况下,可以直接使用这些自带的校验,或者通过自定义指令修改 Angular 内建验证器。不同 type 有不同的验证选项,具体参考 AngularJS API 文档。
CSS Classes
Angular 会根据表单状态自动给表单和表单项添加以下几组样式:
ng-valid 验证通过,与之相对的是 ng-invalid
ng-valid-[key] 通过自定义验证器添加的验证通过的值,与之相对的是 ng-invalid-[key]
ng-pristine 未交互状态,与之相对的是 ng-dirty
ng-touched 未访问状态,与之相对的是 ng-untouched
ng-pending 满足 $asyncValidators 的情况
这些在 ngModelController 的属性中都有对应值。
根据这些 class,可以为不同状态设置不同的样式,比如这样:
input.ng-valid.ng-dirty {
border-color: #78FA89;
}
input.ng-invalid.ng-dirty {
border-color: #FA787E;
}
自定义验证
在 AngularJS 指令入门 一文中,提到过通过 require 属性和 controller 参数,可以实现指令之间的交互。那么,在自定义指令中使用 require: 'ngModel' 就可以使用 ngModel 指令的 controller 属性的实例了。
ngModelController
ngModel 提供了数据绑定、验证、CSS更新、数据格式化和编译等操作。下面简单介绍一下 ngModelController 常用的属性和方法。
核心属性
$viewValue 视图里的值
$modelValue 数据模型里值
在 input 事件触发的时候,$viewValue 会同步到 $modelValue 。默认情况下,这个是一旦 input 中的内容有改变就触发。AngularJS 1.3 引入了 ng-model-options,可以让这个同步延迟到 blur 或者延迟一定的时间之后。
<input type="text" name="username" ng-model="username" ng-model-options="{updateOn:'blur'}">
<input type="text" name="username" ng-model="username" ng-model-options="{ debounce: 500 }">
在 $viewValue 的值同步到 $modelValue 时,会经过 $parsers、$validators 和 $asyncValidators 三个核心管道(后两个是 AngularJS 1.3 以后新加的)进行处理,通过后才更新到 $modelValue 上(如果验证器管道没通过,不会更新)。
核心管道
$parsers 改变视图值的格式,并更新的到模型($viewValue -> $modelValue),与之相对的是 $formatters,刚好反过来。
$validators 用来添加同步验证器
$asyncValidators 用来添加异步验证器
常用属性
$error 没有通过的验证器名称及对应的错误信息
$valid 表单项是否都通过验证,都通过时为 true,与之相对的是 $invalid
$touched 表单项是否被访问过,如果获得过焦点,在失去时该值为 true,与之相对的是 $untouched
$dirty 表示用户是否和表单项交互过(比如输入一些东西),只要有任何改变,该值为 true,与之相对的是 $pristine
常用方法
$render 定义视图具体的渲染方式
$setViewValue 设置视图值(需要手动触发一个 $digest),使用场景是在自定义指令中监听自定义事件(比如使用具有回调的 jQuery 插件)
自定义同步验证 & 异步验证
在 ngModelController 中讲到,AngularJS 1.3 提供了验证器管道,同步验证只需要加到 $validators 上即可。
比如,有这样一个常见的需求,对一个必填的名称表单项,要求只能输入中英文,最小长度为2位字符,那么可以这样实现。
指令:
app.directive('nameCheck', nameCheck);
nameCheck.$inject = ['$http', '$q'];
function nameCheck($http, $q){
var NAME_REG = /^[a-zA-Z\u4e00-\u9fa5]+$/;
return {
restrict: 'A',
require: 'ngModel',
link:function($scope,element,attrs,ctrl){
// 同步验证
ctrl.$validators.char = function(modelValue, viewValue) {
var value = modelValue || viewValue;
if(!NAME_REG.test(value)){
return false;
}
return true;
};
// 异步验证
ctrl.$asyncValidators.exist = function(modelValue, viewValue){
var value = modelValue || viewValue;
var deferred = $q.defer();
$http.get('api/users/' + value).then(function(res) {
if(res.data.isExist){
deferred.reject(false);
}
deferred.resolve(true);
})
return deferred.promise;
}
}
}
}
主页面:
<form name="myForm">
<div class="form-group">
<input type="text" name="username" ng-model="username" class="form-control" name-check minlength="2" required>
<span ng-messages="myForm.username.$error" ng-messages-include="error.html" ng-show="myForm.username.$touched">
</span>
</div>
</form>
错误信息页面:
<span ng-message="required">必填</span>
<span ng-message="char">非法字符</span>
<span ng-message="minlength">太短了</span>
<span ng-message="exist">名称已存在</span>
ngMessages
ng-messages 是 AngularJS 1.3 提供的一个用来增强模版显示的模块,主要用在处理复杂的错误信息。
在以前的版本中,如果想处理错误信息的显示,可能需要定义一堆 code 再结合复杂的 ng-if 语句来实现。而且在输入同时满足多条错误规则的情况下,无法控制错误信息显示的优先级。这些,使用 ng-messages 可以完美解决。
准备工作
引入 angular-messages.js
添加依赖:angular.module('app', ['ngMessages'])
使用方法
有两种使用方法,一是将 ng-messages 当作属性指令使用:
<form name="myForm">
<input type="text" ng-model="field" name="myField" required minlength="5" />
<div ng-messages="myForm.myField.$error">
<div ng-message="required">必填</div>
<div ng-message="minlength">长度不够</div>
</div>
</form>
这样会按照各个错误信息书写的先后顺序进行单一显示,如果想同时显示所有的错误信息,加个 ng-messages-multiple :
<div ng-messages="myForm.myField.$error" ng-messages-multiple></div>
另一种是将 ng-messages 当作元素指令使用:
<ng-messages for="myForm.myField.$error">
<ng-message when="required">必填</ng-message>
<ng-message when="minlength">长度不够</ng-message>
</ng-messages>
如果很多表单项的错误提示信息都一样,也可以把错误信息放在模版里,使用 ng-messages-include 指令来引用:
<div ng-messages="myForm.username.$error" ng-messages-include="validateTemplate/error.html">
</div>
错误模版文件:
<div ng-message="required">必填</div>
<div ng-message="minlength">长度不够</div>
明天计划的事情:
1.服务器nginx的配置,将整个萝卜多后台项目上传,并提交任务;
2.svn的学习
3.ppt的编写
遇到的问题:
暂无
收获:
ng-message的表单验证





评论