发表于: 2017-06-17 21:05:12
1 1180
今天完成的事情:
看BS3的基础css,排版这块
明天计划的事情:
看剩下的没学过的样式
遇到的问题:
暂无
收获:
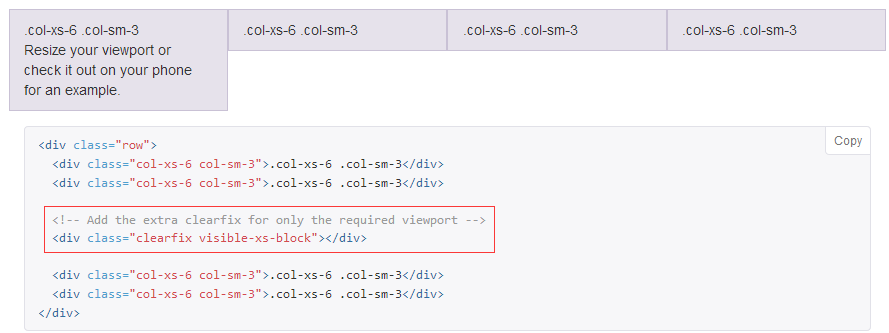
在Bootstrap中,在某些情况下,你的列并没有清楚分开而是其中一个比另一个高。要解决这个问题,请使用.clearfix。(不太明白这说的是什么意思)


重置偏移,推,或拉(reset offsets, pushes, or pulls)
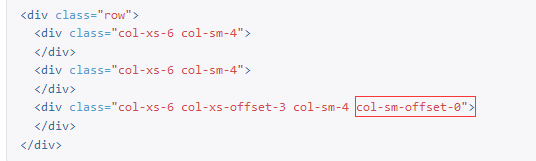
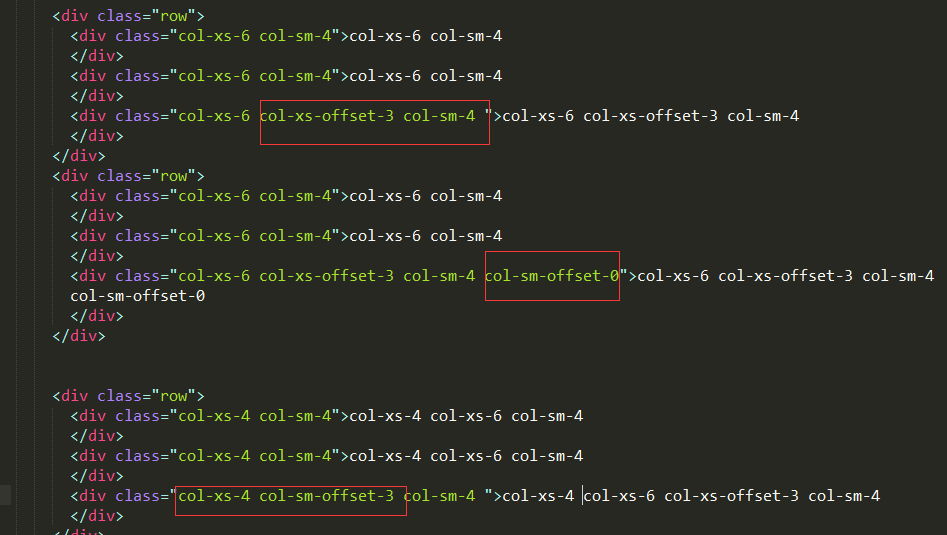
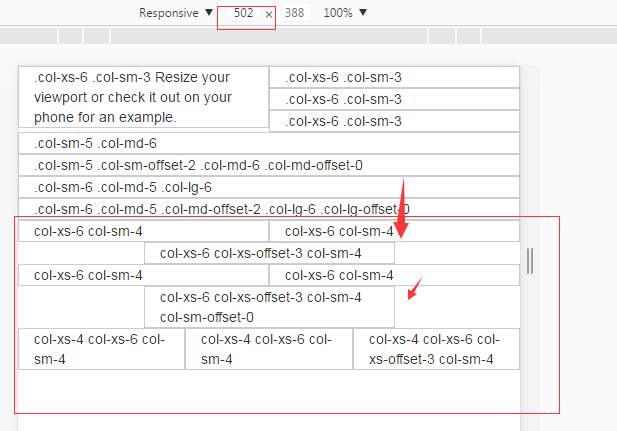
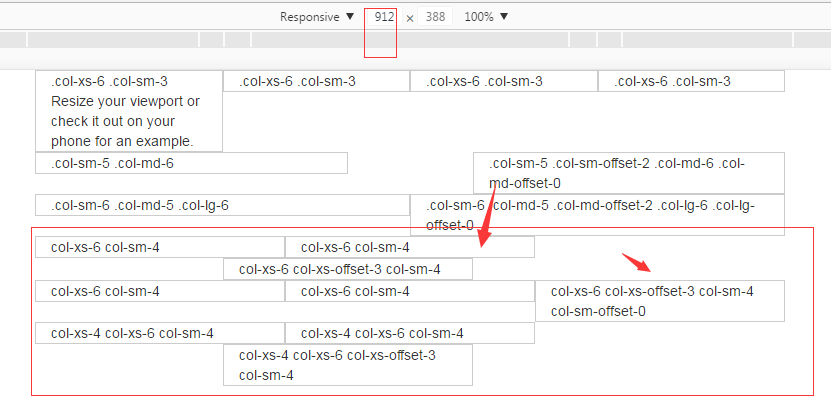
关于列偏移,可以用.col-*-offset-0来覆盖前面比我小的设置中的偏移(比如下面在col-xs-6中有3个div,而且设了一个offset,所以这个会影响第三个div让他占9列,如下。然后看col-sm-4,本来应该是一列12没问题,但因为有xs的offset,他最后一个div就占了7列,如下。本来应该是12列不会换行,所以怎么取消影响呢,那就是加上col-sm-offset-0,如下。这里说下这个offset他会向大的影响,类似继承,而不会往小屏继承。当然如果xs和sm都设置偏移,在sm的时候当然是sm为大,所以才来的消除覆盖。)








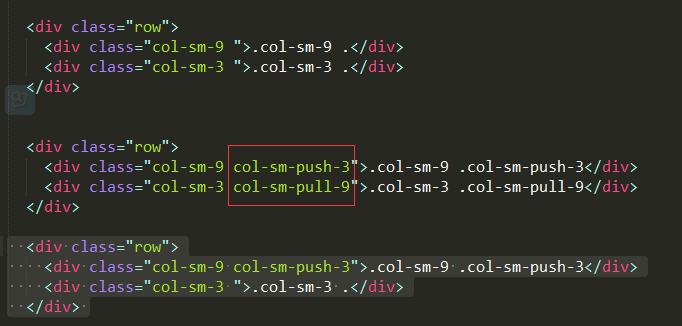
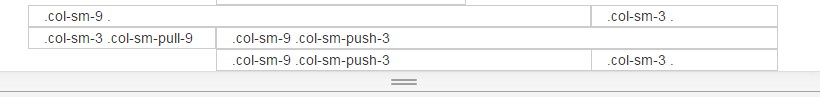
更改我们的网格列的顺序,可以通过使用col-md-push - *。col-md-pull - *修饰符的类。
push配套使用的是.col-md-pull-*,push是放在后面,pull是放在前面,列之间不会有间距
少用其中一个都会有错误。不过这东西就改个顺序用的着这么写么,应该有别的用处。




变量和混入(mixins and variables)
.make-row() {
}
.make-xs-column() {
}
.make-sm-column-offset() {
}
.make-sm-column-push() {
}
.make-sm-column-pull() {
}
排版(Typography)
有标题(head)和正文(body copy)
正文中Bootstrap的默认全局font-size为14px,其中line-height为1.428。适用于所有的段落。此外,(p)有一个margin-bottom是line-height的一半(默认值为10px)。
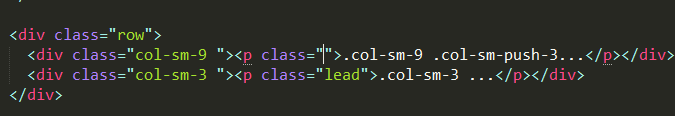
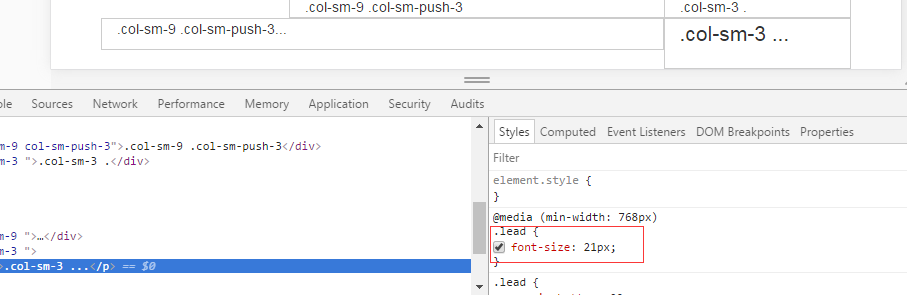
突出正文(Lead body copy)
加上 .lead.(就是font-size: 21px;)




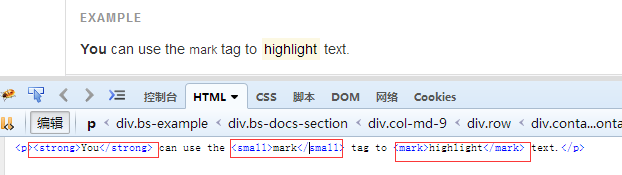
标记文本(Marked text)这和strong small呢
使用 use the <mark> tag.


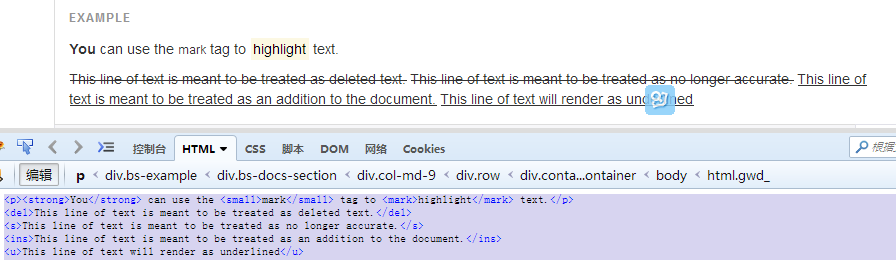
Deleted text和
Strikethrough text感觉一样啊
Inserted text和
Underlined text也感觉一样啊


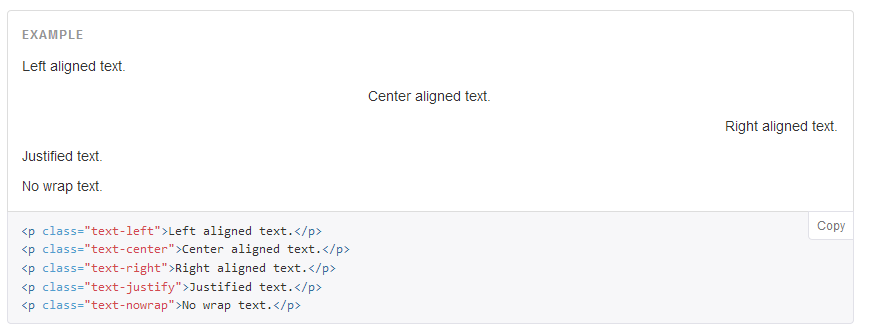
排列类的(Alignment classes)


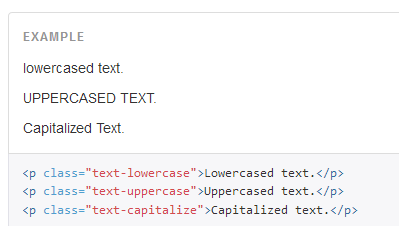
大小写转换


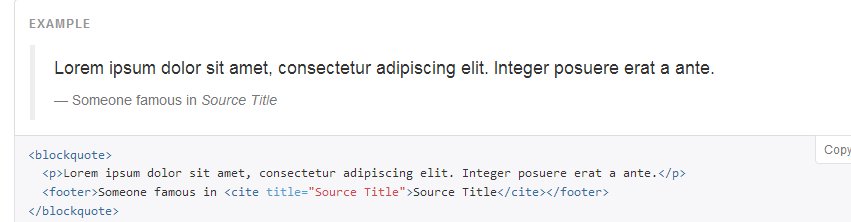
在引用中,多用了footer来包住cite


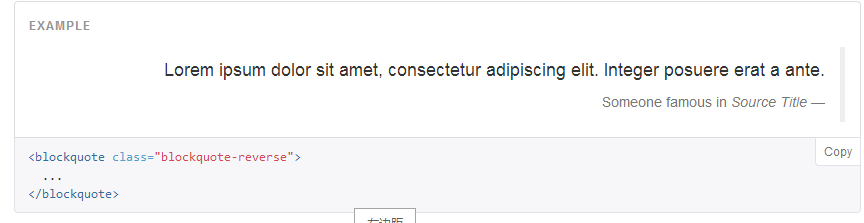
相较于pull-right换成.blockquote-reverse







评论