发表于: 2017-06-16 23:45:31
1 821
今天完成的事情:
1,修改日历表单,学习使用bootstrap datetimepicker插件。
2,对angualarjs的加载不熟悉,学习了angularjs的加载过程。
明天计划的事情:
1,继续搜索功能的实现。
2,学习网页性能优化的知识。
遇到的问题:
暂无
收获:
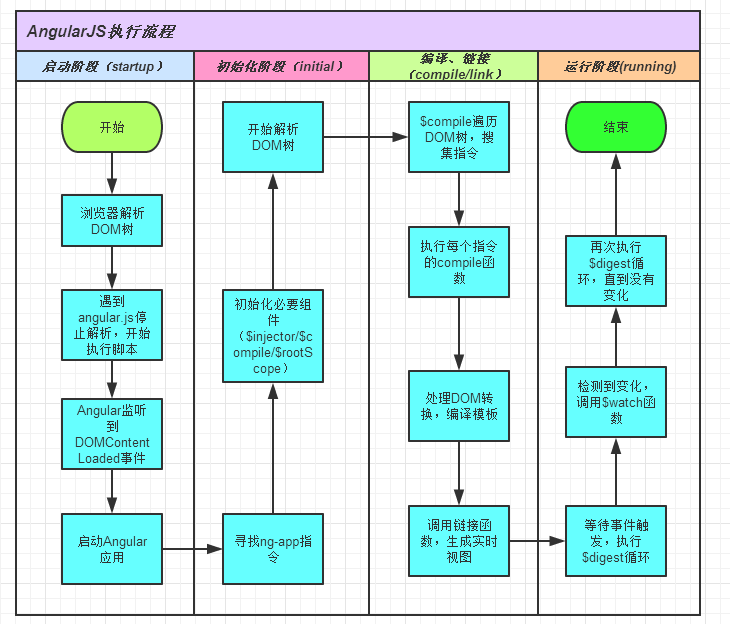
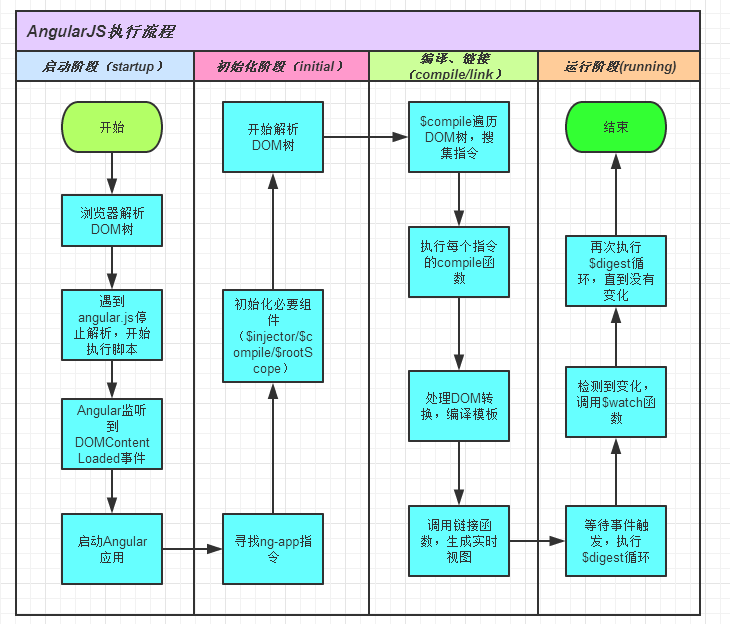
angularjs加载过程:
1. 加载htmldom节点,这会触发加载页面包含的所有JS (包括 AngularJS)
2. AngularJS启动,重新加载html,搜寻所有的指令(directive)
3. 找到ng-app,搜寻其指定的模块(Module),并将其附加到ng-app所在的组件上。
4. AnguarJS遍历所有的子组件,查找指令和bind命令
5. 每次发现ng-controller或者ng-repeart的时候,它会创建一个作用域(scope),这个作用域就是组件的上下文。作用域指明了每个DOM组件对函数、变量的访问权。
6. AngularJS然后会添加对变量的监听器,并监控每个变量的当前值。一旦值发生变化,AngularJS会更新其在页面上的显示。
7. AngularJS优化了检查变量的算法,它只会在某些特殊的事件触发时,才会去检查数据的更新,而不是简单地在后台不停地轮询。
图示如下:







评论