发表于: 2017-06-16 23:25:30
2 1109
今天完成的事情:
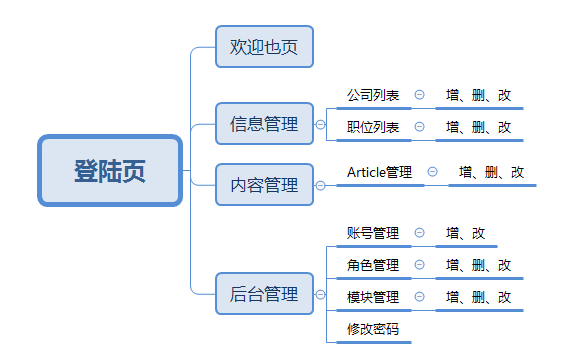
1.看原型图写后台技术方案;画一张页面的关系图;
2.之前没用过sass,大家都说好用,今儿安装上试试;
明天计划做的事情:后端请假估计该回来了;和后端商量下项目;继续做技术方案;
遇到的问题:。。。。。
收获:

项目文件结构:
--styles
--script
--views
--images
--src
--index.html
框架引用:
css使用bootstrap框架;
js使用angular 框架,jq库
页面间的跳转使用ui-router;
表单验证:ng-message(angular);
文件上传:file-upload插件(angular);
未完待续........
sass的安装:
如果是windows系统的需要下载安装ruby;如果是苹果就不用了,苹果自带ruby;ruby的1.9.3-p551版本还是比
较稳定的;当然也可以去下载别的版本;1.9.3-p551地址:
http://dl.bintray.com/oneclick/rubyinstaller/rubyinstaller-1.9.3-p551.exe?direct ;
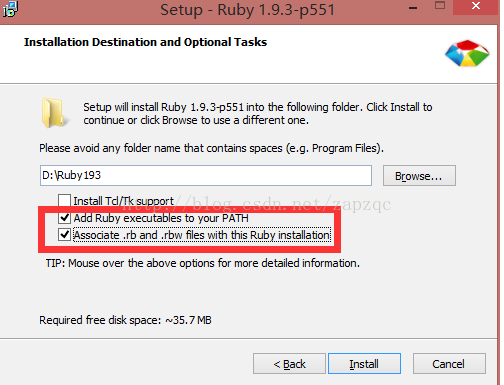
安装过程中注意勾选上第二项!即将Ruby加入到可执行的环境变量中去。

安装结束后在命令行中运行 ruby -v 能看到对应的版本则说明安装正确。

通过Ruby安装Sass;在命令行输入:
- gem sources --remove https://rubygems.org/
- gem source -a http://ruby.taobao.org
- gem install sass
安装结束后在命令行中运行 sass -v 能看到对应的版本则说明安装正确

ruby安装ok了,启动WebStorm,打开已有项目,创建一个scss文件。这是在右上角会显示Add Watcher按钮,
点击它,在弹出的对话框中,将Program的路径设为Ruby中scss.bat的路径。
也可以修改css的输出路径等等。主要步骤已经完成,现在在我们修改scss文件的时候,webstorm会为我们自动
生成对应的css文件,别忘记在html中引入这个css文件。








评论