发表于: 2017-06-16 23:20:06
1 994
今天完成的事情:上午处理成功案例下边的更多合作公司列表页的数据请求和处理,以及页面的渲染工作。同后端配合,把公司列表和职位列表,单项请求时返回全部数据的问题进行了集中解决,目前已经能够返回准确值。下午开始从首页进行布局和字体大小,颜色等在不同分辨率下的调整,目前在首页服务流程模块遇到了问题,还没有处理好。
明天计划的事情:尽力明天集中一天时间将布局在不同分辨率下显示出现问题的地方进行处理。
遇到的问题:
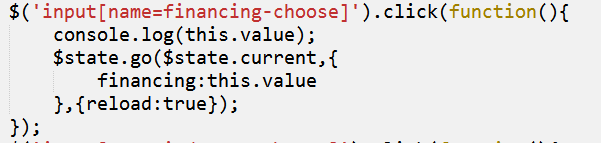
一、在合作公司列表页进行搜索功能实现时,发现同以前做的公司列表页或者职位列表页的搜索有所不同,是点击搜索项就开始刷新页面进行数据请求和渲染了。没有搜索按钮,反而觉得复杂了。开始想在每个单选项中添加ui-serf的方法跳转到本页,提供相关项。但是感觉又太笨了,因为要在html页面上写很多相同的东西,有没有一个方法,类似于有搜索按钮的效果,集中处理相应的数据呢?我项链想,最后想起了jquery中使用属性检索节点的方法。因此,就以此为起点进行了尝试。首先检索input[name='xxx'](每个单选项集合的name是一样的),然后添加点击事件,赋予一个匿名函数,在函数中使用$state.go的方法,将被点击的单选项的value值赋给相应的请求字段,然后进行页面刷新就可以了。代码截图如下:

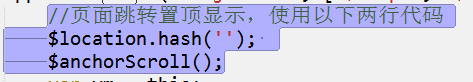
二、在列表页进行跳页查看数据时,如果没有经过处理,会发现点击其他页码时,列表虽然进行了刷新,返回了新的列表,但是没有返回顶部从头展示,还是在底部点击页码的地方。所以就在想有没有办法,刷新后从头开始展示,就去网上查,发现了两行有用的代码,在主显区的ui-view的div中添加一个id='',然后在要显示的列表页的控制器中输入以下代码就可以实现,刷新后置顶展示,如下所示:

三、下午进行布局调整时,发现首页服务流程中的小飞机不好处理,两侧的虚线会换行,后来使用了white-space:nowrap;overflow:hidden;禁止了换行,但是小飞机无法始终居中显示,这个问题目前还没有解决。
收获:使用jquery的方法处理了列表页搜索功能的实现,学习了如何使列表数据重新请求后从头开始显示的解决方法。





评论