发表于: 2017-06-16 23:00:21
1 877
成都小课堂:什么是Angular控制器
1.背景介绍:
AngularJS 应用程序被控制器控制。
ng-controller 指令定义了应用程序控制器。
控制器是 JavaScript 对象,由标准的 JavaScript 对象的构造函数 创建。
用于操作作用域中各个对象的初始状态以及相应的行为
2.知识剖析
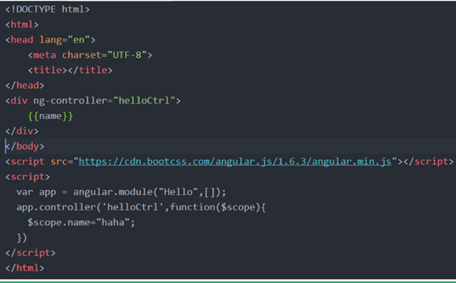
1.)初始化对象状态:

2.)作用域

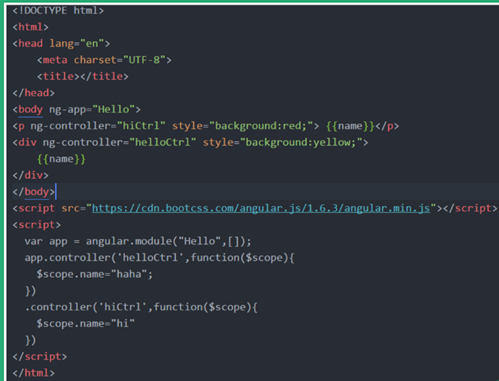
html中,绑定ng-controller的DOM节点内所有自标签,是当前controller的作用域
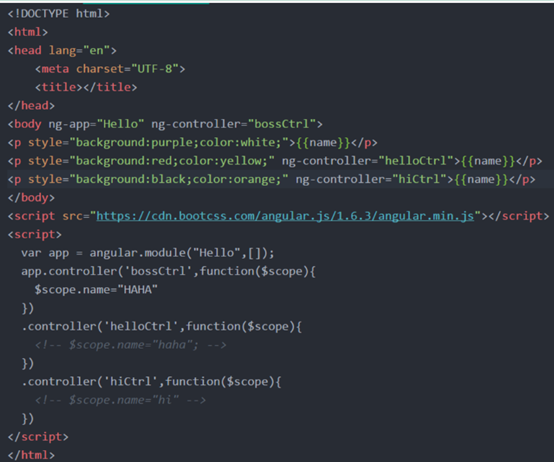
3.)多controller的实现
根据上面的例子,我们知道,angularJS中view层解析是通过controller的作用域来将$scope对象解析成相应的内容,因此我们可以在同一个界面上划分不同的模块,通过不同的控制器控制不同的模块来进行开发,这样通过划分模块的开发方式,对今后维护代码带来了便利。
我们会发现,不同的controller他们scope对象是不一样的,即使都是用了name这个变量,可以看出controller之间是封闭的,可是有时候我们面对两个模块之间进行数据交互,必然在两个controller之间进行通信,这就涉及到angular中的service操作
3.常见问题
controller之间的数据如何传输
4.解决方案
使用service,实现controller之间的数据传输
在之前的例子我们提到,controller是相对独立的,两个controller之间,内存是不共享的,同级DOM下,两个controller是无法互相访问其中的属性或者方法的。
官方建议页面之间通过service互相访问。
5.编码实战

controller嵌套页面结果:

作用域和JS作用域相似
6.拓展思考
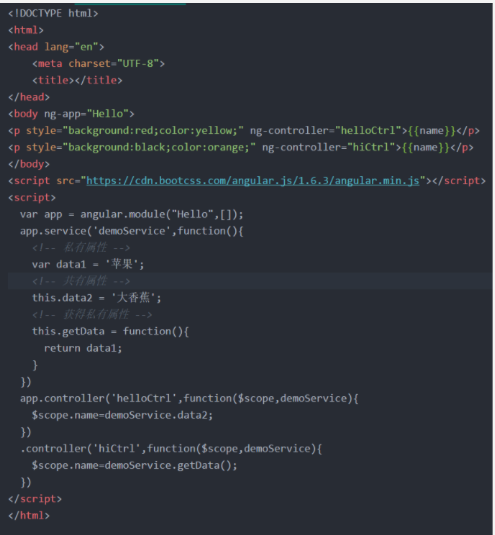
如果使用anguler service在多个控制器进行数据传输:

service的作用就是数据共享,将同一个service中的内容分给不同controller
以上只是简单的使用了service,在Angular中Controller通信的方式有三种,上述提到的为注入服务的方法,另外还有作用域继承和基于事件的方法。
作用域继承。利用子 Controller 控制父 Controller 上的数据,仅限于上下级之间的通信。
基于事件。利用 Angular 的事件机制,使用 $on(监听事件)、$emit(向父级以上的作用域触发事件) 和 $boardcast(向子级以下的作用域广播事件)
今天完成的事情
anguler到目前为止只是刷了下菜鸟,从之前的师兄日报中发现了一个小猫杯教程,开始学习,每天看几章;
收获
大致了解任务8的思路,通过后台数据设置每页展示的条数,用ng-repeat进行分页,进入其他页面都会重新请求一次数据,搜索那里使用ng-options,向后台发送数据
遇到的问题
暂无
明天计划的事情
继续任务





评论