发表于: 2017-06-16 21:27:32
1 971
今天完成的事:写完了分页的传参,用$scope.data.page来判断分页前后。 顺便今天才知道ng-bind只能展示数据 ng-model可以操作数据。。。还有就是今天去做分页的input输入的时候,改了下ng-change,结果返回了undefined。。。。。查看了下简书知道了当input有校验属性时,如果输入的值不符合校验条件,model会被更新成undefined。如果想正常更新model可以通过ngModelOptions设置。
明天计划完成的事:优化上下线和删除功能,完成传参优化。
遇到的问题:factory、service 和 provider 3者之间的关系稍微理清了,但在什么地方用哪个还是偏头疼,看了大部分代码很多人都是用的factoy,以及自定义指令用的比较多。
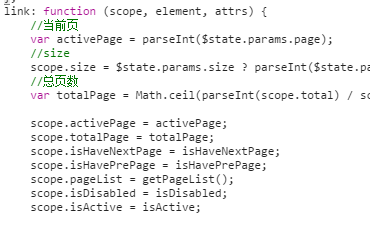
顺便看了下萝卜多的源代码看了下,发现ng-change对于input的value的调整是通过自定义指令来完成的,有些代码不是很理解,网上的教程也很多点到位置。。。。贼蛋疼。。。里面的restrict:、templateUrl 、 replace、 scope: 都还能看懂点,还有下面的判断function也没问题。。。但是中间的
这定义的一堆值是不是只要对应下面的function就没问题了呢?link方法是不是只要写出相对应的function以及赋值就OK了呢?需要再看看资料,感觉link方法没那么简单。





评论