发表于: 2017-06-14 21:03:30
1 1086
今天完成的事情:
1、【搜索职位页】搜素功能完成以及刷新后搜索状态的抱持。
2、【在招职位】的分页功能完成。
明天计划的事情:
1、完成【公司搜索】功能
2、开始【搜索公司页】的静态页面和数据渲染
3、准备小课堂。
遇到的问题:
1、使用state.params来保存搜索状态的话,url地址后面会接上特别长的字符串,所以选择了sessionStorage
2、使用关键字搜索,url地址中的中文会被转码显示,想着怎么让它以中文显示。正在寻找解决办法。
收获:
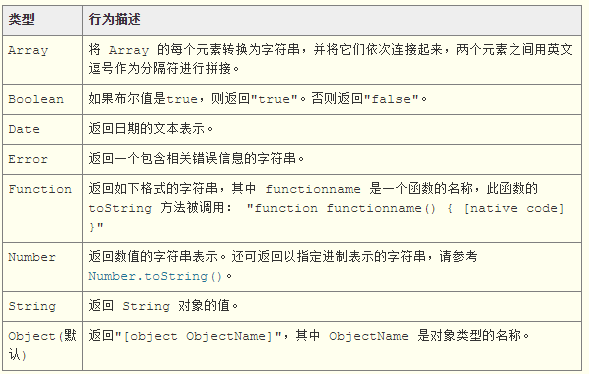
1、toString()函数的返回值为String类型。返回当前对象的字符串形式。

示例如下:
//数组
var array = ["CodePlayer", true, 12, -5];
document.writeln( array.toString() ); // CodePlayer,true,12,-5
// 日期
var date = new Date(2013, 7, 18, 23, 11, 59, 230);
document.writeln( date.toString() ); // Sun Aug 18 2013 23:11:59 GMT+0800 (中国标准时间)
// 日期2
var date2 = new Date(1099, 7, 18, 23, 11, 59, 230);
document.writeln( date2.toString() ); // Fri Aug 18 1099 23:11:59 GMT+0800 (中国标准时间)
// 数字
var num = 15.26540;
document.writeln( num.toString() ); // 15.2654
// 布尔
var bool = true;
document.writeln( bool.toString() ); // true
// Object
var obj = {name: "张三", age: 18};
document.writeln( obj.toString() ); // [object Object]
// HTML DOM 节点
var eles = document.getElementsByTagName("body");
document.writeln( eles.toString() ); // [object NodeList]
document.writeln( eles[0].toString() ); // [object HTMLBodyElement]
2、了解了$stateParams和$state.params的区别
通过$stateParams仅暴露属于由访问它的控制器管理的状态的参数及其父状态来访问参数,同时$state.params具有所有参数,包括任何子状态中的参数。
$stateProvider.state('a', {
url: 'path/:id/:anotherParam/',
controller: 'ACtrl',
});
$stateProvider.state('a.b', {
url: '/:yetAnotherParam',
controller: 'ABCtrl',
});
module.controller('ACtrl', function($stateParams, $state) {
$state.params; // has id, anotherParam, and yetAnotherParam
$stateParams; // has id and anotherParam
}
module.controller('ABCtrl', function($stateParams, $state) {
$state.params; // has id, anotherParam, and yetAnotherParam
$stateParams; // has id, anotherParam, and yetAnotherParam
}





评论