发表于: 2017-06-13 23:43:38
1 1173
一、今天完成的事情:
1,利用css3的transition动画完善header的header的focus效果。
方法:
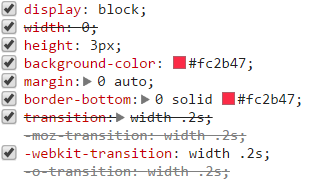
设置<a ui-sref=""><span><span></a>,给span设置width:0,以及transition属性,如下图所示:

再设置focus触发width:100%;使其变成由width:0到width:100%的一个动画效果....
2,找精英页面的编写以及js功能的实现,现在也只剩下数据传过来,改下接口的问题了。
二、明天计划的事情:
1,编写公司列表页,以及其功能的实现。
2,如果后端那边接口能写好的话,今天就可以调试下首页banner的数据渲染了。
三、遇到的问题:
1,暂无问题
四、收获:
1,慢慢了解CSS3以及html5不常用的属性的一个使用。





评论