发表于: 2017-06-12 23:55:11
3 1163
上午准备小课堂,下午学习日期插件。
做出了公司列表页的搜索功能,只是三级联动那里开始一直显示不出市,吃完饭讲完小课堂把三级联动换回原来的位置就好了。并没有搞清楚如何好的。
明天计划的事情:
好好学习一下angular指令,做出自己的指令。
ng-src,之前一直在src里写angular参数,总会报几个错,终于解决。
目前有哪些流行的库?
1.背景介绍
在讲解知识之前,先了解一下:库、插件、框架 和 组件分别是什么?
库:一系列预先定义好的数据结构和函数的集合,程序员通过使用这些数据结构和函数实现功能。例如jQuery.js是一个javascript库,封装了大量开发中常用的一些函数。
插件:不依赖业务数据,可配置开关随时上线下线,一般为第三方服务(一般依赖于某些库或者框架)
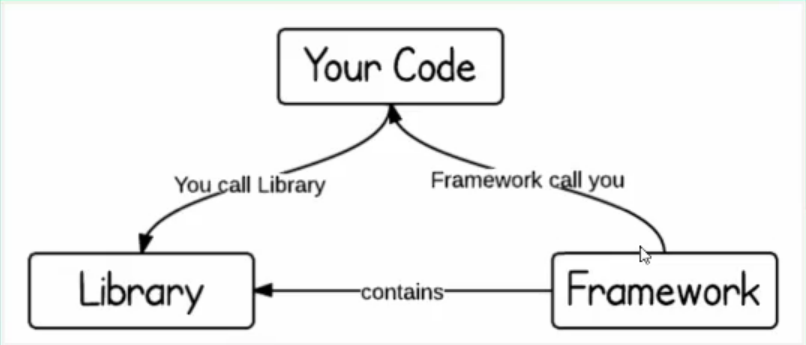
框架:也是一系列预先定义好的数据结构和函数,一般用于作为一个软件的骨架,但程序真正的功能还需要由开发者实现。框架和库的最大区别在于“控制反转”,当你使用一个库,你会调用库中的代码,而当你使用一个框架,框架会调用你的代码,框架和库是一个有交叉的概念。如下图

组件:一般是指软件系统的一部分,承担了特定的职责,可以独立于整个系统进行开发和测试,一个良好设计的组件应该可以在不同的软件系统中被使用(可复用)。例如V8引擎是Chrome浏览器的一部分,负责运行javascript代码,这里V8引擎就可以视为一个组件。V8引擎同时也是Node.js的javascript解释器,这体现了组件的可复用性。
2.知识剖析
目前流行的前端框架
技能树官网
框架:Angular,
库:jQuery,
插件:懒加载(oclazyload) 百度富文本插件(UEditor)
组件:Angular中的自定义指令。
Bootstrap 点我
Bootstrap是一个HTML,CSS框架,官网提供了大量无数可复用的组件,包括字体图标、下拉菜单、导航、警告框、弹出框等功能。并且集成了很多插件。
3.常见问题
如何使用一个框架或插件?
4.解决方案
- 先看官方API
- 再看官方demo
- 改动demo理解,各个配置参数的作用
- 自己写个demo
- 将插件加入项目中使用
5.编码实战
如何使用Vue.js
6.扩展思考
如何选择适合项目的插件?
7.参考文献
8.更多讨论
如何写出属于自己的组件库?





评论