发表于: 2017-06-12 22:30:34
1 1133
今天完成的事情:完成模块管理的书写,尝试组件化操作,就是把指令服务分别写到一起并使用懒加载
明天计划的事情:角色模块的书写,继续完善组件化
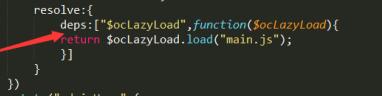
遇到的问题: 这么写懒加载生效
这么写懒加载生效
 这么写就无效
这么写就无效
收获:了解了多视图路由
使用AngularJs来做多重视图和路由是在方便不过了,在开发过程中,都有许多的页面,而这些页面都有相同的部分,比如页面的头部和尾部通常都是一样的,变化的都是主体部分,还有就是一些后端管理的一些项目,通常不变的都是头部,尾部和菜单部分,变化的都是右边的内容部分,使用AngularJs的多重视图和路由就可以很方便的实现这样的效果。
 具体实现过程
具体实现过程1.创建一个简单的布局文件
2.创建一个模块,可以写在当前的布局文件中也可以新开一个js文件,为了方便管理还是分开好点
3.创建路由规则
4.如果有用到控制器,再创建控制器
举例三段式结构
phonecatApp.config(['$routeProvider', function($routeProvider)
{ $routeProvider. when('/phones', { templateUrl: 'partials/phone-list.html', controller: 'PhoneListCtrl' })
. when('/phones/:phoneId', { templateUrl: 'partials/phone-detail.html', controller: 'PhoneDetailCtrl' })
. otherwise({ redirectTo: '/phones' }); }]);





评论