发表于: 2017-06-11 23:20:09
1 1126
今天完成的事情:
上午和下午准备小课堂课件和demo,晚上听付老师讲《数据结构》,小课堂相关收尾。
明天计划的事情:
继续Js任务4。
遇到的问题:
暂无
收获:
在今天上午和下午准备小课堂的过程中,对bootbox的理解更为深刻了。
我们在写后台有很多的地方都有用到弹出模拟框的效果,而且一般的后台框架都是自己带有这样的效果的。但有一定的局限性:界面不美观,功能实现较复杂。Bootbox.js是一个小型的JavaScript库,基于 Twitter 的 Bootstrap 开发。它允许你创建使用编程对话框。可以快速定制,创建自己所需的模态框,可以方便的更改它的样式。
我们可以通过bootbox库快速方便地制作模态框,它们最简单基础的用法是这样:
警告模态框:bootbox.alert(message, callback)
提示模态框:bootbox.prompt(message, callback)
确认模态框:bootbox.confirm(message, callback)
自定义模态框:bootbox.dialog(options)
注意点:
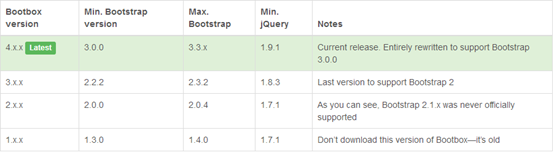
1.bootbox的所有版本都是在Bootstrap和jQuery的基础之上的,因此bootstrap,jQuery和bootbox的版本要对应。下面是官网(http://bootboxjs.com/)上的一张版本对应图:

2. 对话框代码不阻止代码执行:由于这个限制,在用户关闭对话框之前不应该运行的代码应该放置(或调用)在对话框的回调函数中。
3注意脚本引用的顺序:jQuery > Bootstrap > Bootbox
模态框和非模态框有什么区别?
模态对话框:就是在其没有被关闭之前,用户不能与同一个应用程序的其他窗口进行交互,直到该对话框关闭。
非模态对话框:当被打开时,用户既可选择和该对话框进行交互,也可以选择同应用程序的其他窗口交互。





评论