发表于: 2017-06-11 22:59:08
1 675
今天完成的事情:上午实现了公司无搜索信息页的现实,三个推荐公司的数据请求和展示渲染,还有职位无搜索结果的相同部分。下午完成了侧边栏点击不同职位进入搜索页,展示搜索结果的功能。晚上完成了找职位页推荐职位和最新职位不同数据的请求,页面文字的切换效果。
明天计划的事情:完善找职位页推荐职位和最新职位的8条信息的展示,找职位推荐公司的数据请求和展示。学习竖向轮播图,实现竖向展示的效果。
遇到的问题:
无搜索结果页的实现,开始没有很好的想法去实现它。不过查看控制台打印的返回的数据,在没有结果时,也可以返回一个空的数组,所以就顺水推舟,通过判断数组的长度就可以使用$state.go的方法再次刷新页面,中间展示的区都换成无搜索结果时的页面,并且该页面也建立了控制器,在控制器中请求3个推荐公司的数据或者推荐职位的数据,进行渲染展示。不过目前还有一个问题,就是换到无搜索结果页后,如何再返回搜索页的问题,今天询问了
产品,没有得到回复,明天继续再问一下!
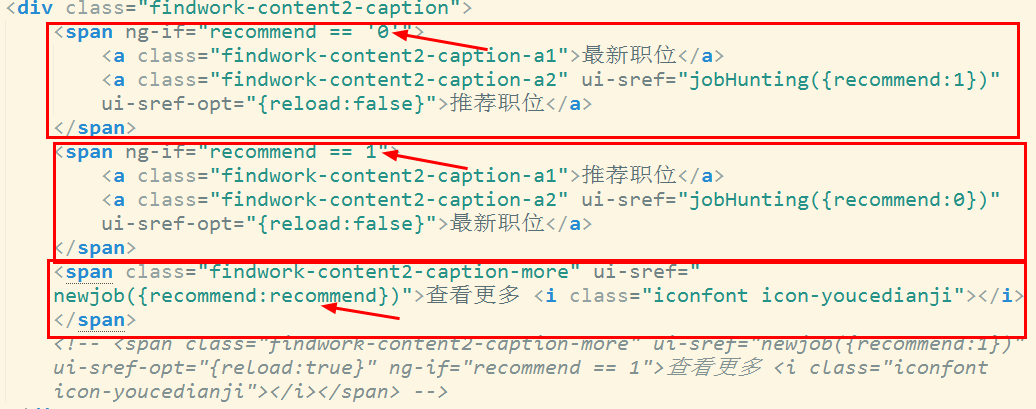
找职位最新职位/推荐职位的切换效果,以及下部相应的数据请求和返回的数据的页面渲染。下午吃饭前想了半个小时,没思路。吃饭回来又想了一个小时有点思路,但是感觉太过复杂,最后还是决定一边实践,一边总结的好,就开始按照基本的思路进行编写。目前只是有了一个雏形,在html中多添加了一些用于判断后才能展示的内容,这个部分内容还不知道能不能更好地处理一下。截个图展示一下吧,表达不太清楚:

收获:成功完成了找职位页不同搜索部分向搜索页面进行跳转进行数据请求的效果和功能,检验了搜索功能的效果,添加了无搜索页和相关的数据请求和处理。初步实现了最新职位/推荐职位间文字位置和数据请求的切换。





评论