发表于: 2017-06-11 21:52:20
1 651
如何理解line-height和vertical-align?
1.背景介绍
随着互联网行业的发展,人们对网页的要求已经不限于传递信息,如何将网页设计的更合理,能更容易的让用户获取信息也愈发重要。而文字作为网页信息的主要载体, 它的样式对用户交互的影响十分巨大,本次小课堂将跟大家分享两个关于文字样式的标签:line-height和vertical-align。
2.知识剖析
1,LINE-HEIGHT基本概念
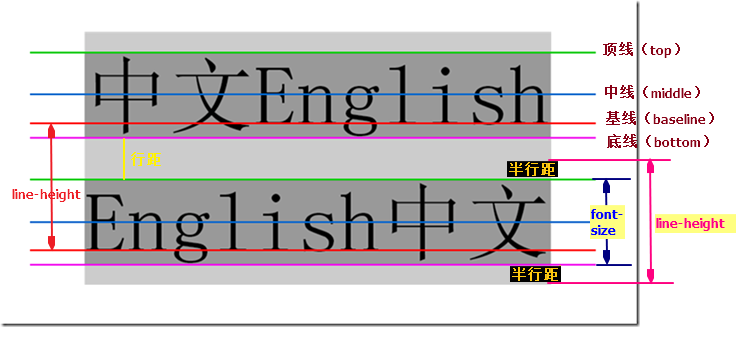
定义:行高是指文本行基线baseline之间的垂直距离
LINE-HEIGHT属性可赋值

设置固定长度(px,rem等固定单位)
设置数字:设置数字,此数字会与当前的字体尺寸相乘来设置行间距。
设置百分比:基于当前字体尺寸的百分比行距
注意:数字可以直接被继承,然后再计算行高,而百分比是先计算出行高,再以px继承
2,VERTICAL-ALIGN基本概念
定义:使行内元素的基线相对于该元素所在行的基线的垂直对齐

默认值baseline:元素基线与父元素基线对齐
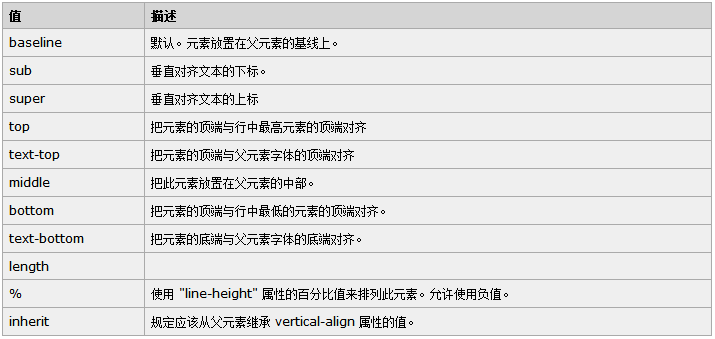
众所周知,vertical-align支持很多属性值;(关键字值:vertical-align: middle;长度值:vertical-align: 4px;百分比值:vertical-align: 10%...等等)
行框:是指本行的一个虚拟的矩形框,由行内框组成 (每个元素都会生成一个行内框,其高度等于font-siz),行框高度是本行所有行内框高度最大值
VERTICAL-ALIGN的值

注意:vertical-align的百分比值不是相对于字体大小或者其他什么属性计算的,而是相对于line-height计算的。
3.常见问题
为什么在DIV内插入图片,会发现图片下面有一段空白间隙?
图像的默认垂直对齐方式是基线对齐(基线对齐在原理上图像底边与匿名文本大写英文字母X的底边对齐);而匿名文本是有行高的,所以X的底边距离行框有一段距离,这段距离就是图像留出的空隙
4.解决方案
1、直接修改父级line-height值为0;
2、设置为display:block;
3、设置vertical-align:top/middle/bottom;
5.编码实战
6.扩展思考
有哪些方法可以实现垂直居中?
1,想要让单行文字垂直居中居中,可以使用刚刚讲到的LINE-HEIGHT属性
2,使用刚刚讲到的VERTICAL-ALIGN属性实现居中
3,使用盒子模型
4,使用FLEX弹性布局
设置父元素display:flex,使用align-items:center
7.参考文献
参考一:line-height 和 vertical-align 行高与行对齐精解
参考二:深入理解line-height与vertical-align
参考三:纯CSS实现垂直居中的几种方法
8.更多讨论
有没有其他的方法实现垂直居中?
<1>在 content 元素外插入一个 div。设置此 div height:50%; margin-bottom:-contentheight;。 content 清除浮动,并显示在中间。
<2>使用绝对定位或者相对定位,position:absolute;top:50%;margin-top:-50%;对于margin-top这个有时候会无效,除非知道了盒子的固定height才能保证百分百有效,无效的时候可以试试transfer:translateY(-50%);这个虽然麻烦点,但是很有用。





评论