发表于: 2017-06-09 22:29:37
1 1103
今天完成的事情:
完成了找精英的banner,服务流程,服务分析。
明天的计划:
完成找精英页面的成功案例,更多公司跳转。
遇到的问题;
1在进行页面切换时需要使用css3过渡动画,但transition的使用不熟悉:
transition主要包含四个属性值:
执行变换的属性:transition-property
变换延续的时间:transition-duration,
transition-timing-function:在延续时间段,变换的速率变化
变换延迟时间transition-delay。
transition-property: 比如页面的自适应宽度,当浏览器改变宽度时,并不会触发transition的效果
transition-duration:是用来指定元素 转换过程的持续时间,包括:before和:after伪元素。其默认值是0,
ransition-duration是用来指定元素 转换过程的持续时间,取值:为数值,单位为s(秒)或者ms(毫秒),可以作用于所有元素,包括:before和:after伪元素。其默认值是0,也就是变换时是即时的。
transition-delay是用来指定一个动画开始执行的时间,可以作用于所有元素,包括:before和:after伪元素。
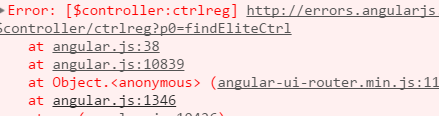
2 项目文件较多的时候,写js文件老是出现控制器报错:

一般有以下几个地方可能出现错误:
①控制器注入错误:
app.controller("findliteCtrl",["portService",'$state',
②html页面控制器写错了:
<div ng-controller="findEliteCtrl">
③路由页控制器写错:
templateUrl:"view/findElite/findElite.html",
controller: 'findEliteCtrl',
④引入文件写错了:
loadMyFile: _lazyLoad([
'style/findElite.css',
'script/controller/findEliteCtrl.js'
])
收获:css3相关属性的使用和理解。





评论