发表于: 2017-06-09 01:11:41
1 1324
【js-task6】angular路由
小课堂【武汉第135期】
分享人:肖浩宇
1.背景介绍
angular路由
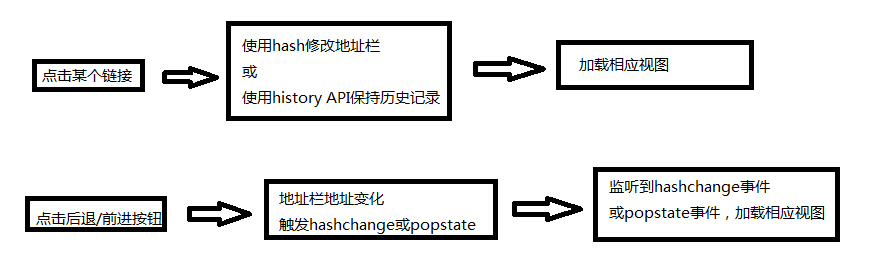
angular路由可以实现多视图的单页Web应用。当请求一个url时,根据路由配置匹配这个url,然后请求模板片段,并插入到ng-view中去。这种做法使网页局部刷新,减少了切换网页时带来的突兀感,
也减少了项目的代码量。
2.知识剖析
ngRoute实现原理
我们知道,设置
<pre><code> href="#a">锚点a</code></pre>
这样的锚点,a链接会在同一页面中跳转。ngRoute利用了这一特性将锚点出的文件设置为模板,在锚点被链接时,监听到url的变化,加载相应的模板文件。
3.常见问题
a.ngRoute的使用方法?
b.ngRoute的组成?
4.解决方案
a.ngRoute的使用:
1.引入两个文件,angular和angular-route:
<script src="angular.min.js"></script>
<script src="angular-route.min.js"></script>
2.主页面中设置容器ng-view
3.然后在ng-app中注入ngRoute
4.最后配置路由表
一个简单的ngRoute结构示例:
<script>
b.ngRoute包含以下部分:
1.服务$routeProvider用来定义一个路由表,即地址栏与视图模板的映射
2.服务$routeParams保存了地址栏中的参数
3.服务$location用来实现用于获取当前url以及改变当前的url,并且存入历史记录
4.服务$route完成路由匹配,并且提供路由相关的属性访问及事件,如访问当前路由对应的controller
5.指令ngView用来在主视图中指定加载子视图的区域
$routeProvider提供了定义路由表的服务,它有两个核心方法,when(path,route)和otherwise(params)。
5.编码实战
<script>
angular.module('indexApp', [ngRoute])
.config(function ($routeProvider) {
$routeProvider
.when('/a', {
template: '你好',
controller: 'aCtrl'
})
.when('/b', {
templateUrl: 'tem/b.html',
controller: 'bCtrl'
})
.otherwise({
redirectTo: '/a'
});
});
</script>
Demo: https://ptteng.github.io/PPT/demo/js-06-angular-route/ngRouteTest/index.html#/a
6.扩展思考
a.ngRoute的缺点?
1.页面中只能有一个ng-view视图
2.不支持嵌套,子模板中不能设置ng-view
b.其它实现angular路由的方式?
一般我们都用ui-router,作为angular的第三方插件,弥补了ngRoute上述的两个缺陷,其结构和ngRoute相识,但也有很多细节上的不同:
1.$when—>$state 路由状态配置的时候
2.$routeParams —> $stateParams 带参数的时候的配置
3.$routeProvider —> $stateProvider 依赖注入的模块
4.'ng-view' —> 'ui-view' 页面中绑定的指令
5.href="#/a" —> ui-sref="a"
ui-router根据状态(state)配置模板,逻辑更清晰。
Demo如下:
<script>
mainApp = angular.module('mainApp', ['ui.router'])
.config(function ($urlRouterProvider, $stateProvider) {
//默认视图是main.html
$urlRouterProvider.otherwise('/');
// $urlRouterProvider.when('','/');
$stateProvider
//通过.连接符配置状态
//tem1是状态名,对应ui-sref的值
.state('tem1', {
//url值标记地址栏中的后缀,使用户知道现在在什么状态,可以省略不写。
url: '/a',
//若父模板中有多个ui-view视图,可进一步使用views对象来配置。
views: {
//''之间的值表示对应ui-view的名称,若未命名,则如此设置为空。
'': {
//此模板会被加载到父模板中。
//因为父模板只有一个视图,所以此模板会被加载如这个未命名的视图中。
templateUrl: 'tem/tem1.html',
}
}
})
//这是状态2
//用.链接符表明了状态间的父子关系,tem2使tem1的子状态。
.state('tem1.tem2', {
//在url地址栏中将显示为 / a / b
url: '/b',
views: {
//viewname@statename
//用@符号表示绝对命名
//表示为将此模板加载到tem1的未命名ui-view中。
'@tem1': {
templateUrl: 'tem/tem2.html',
}
// 对应 index.html 中 <div ui-view/>
// "@" : { }
}
});
});
</script>
Demo:https://ptteng.github.io/PPT/demo/js-06-angular-route/ui.routerTest/main.html
7.参考文献
参考一:angularJS学习小结——ngRoute(路由机制)
http://blog.csdn.net/hao134838/article/details/51244347
参考二:菜鸟教程-AngularJS 路由
http://www.runoob.com/angularjs/angularjs-routing.html
参考三:Angular 1.6版本路由中/#!/的解决方法
href="http://blog.csdn.net/xiaozhi_2016/article/details/62887989
参考四:AngularJS路由二三事(一):ngRoute
http://blog.gejiawen.com/2015/12/15/routes-solution-on-angular-ng-route/
参考五:系列文章--学习 ui-router - 管理状态
http://bubkoo.com/2014/01/01/angular/ui-router/guide/state-manager/
8.更多讨论
在模板中controller的用法?
模板中Controller的值有两种:字符串和函数。
字符串代表为此模板设置一个controller,名为字符串。
函数代表为此模板定义controller的功能,可以设置$scope的属性等,和外部控制器功能一样。





评论