发表于: 2017-06-09 00:28:24
6 1135
今天完成的事情:
1、基本上完成了js2的代码,由于昨天在看书和看视频,任务方面也就没什么进展,所以就没写日报。
明天计划的事情:
1、学习js2的任务深度思考。
2、修改关于js2任务的代码。
3、开始js3任务。
遇到的问题:
1、下面是我关于玩家数量输入框的代码
</form>
我这样写代码 输入框里面出现数字6.
这次这样该,却没有显示,改成字符串 '4' 也不行,通过js断点调试里面查看,input1为4,可是不懂为什么输入框里面没出先4??
2、关于js数组乱序的
先是在网上查了一个最基本的方法
可是网上说用这个函数,不能公平的洗牌;下面是得到的结果
对于数组的sort()方法来说,传入的数值的正负,就决定数组里面项的排序,假如这个随机数<0.5,这个时候是升序排列,这个随机数>0.5这个时候是降序排列,
由上面的console.log可以看出,随机并不是很均匀,因为前几个数几乎都是小于5的尤其第一个数就一个大于5的,这种洗牌方式明显不公平。
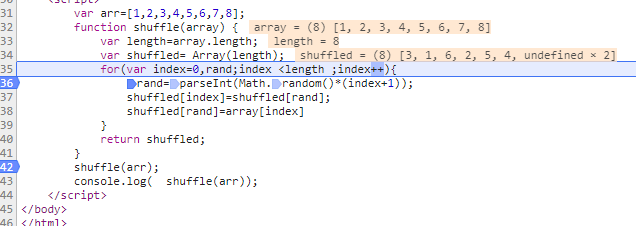
后来从网上搜索:
var arr=[1,2,3,4,5,6,7,8];
function shuffle(array) {
var length=array.length;
var shuffled= Array(length);
for(var index=0,rand;index <length ;index++){
rand=parseInt(Math.random()*(index+1));
shuffled[index]=shuffled[rand];
shuffled[rand]=array[index];
}
return shuffled;
}
shuffle(arr);
console.log( shuffle(arr));
这个方法取得数组乱序得到的结果比较公平。
来分析下这个函数,对于这个函数传入一个数组,就是我们的玩家数组。
1、取得数组的长度赋值给变量length。2、创建一个新数组shuffled,而且与传入的数组长度一样,因为这个shuffled是用来放乱序后的数组。
3、创建一个for循环,这是个从前往后遍历元素的方式,index从0开始知道length-1,对于变量rand来说,parseInt()接受一个值,返回数值,它会忽略所有的非数字字符,例如parseInt(22.5)得到22 。parseInt(Math.random()*(index +1)) 得到是一个整数。
4、shuffled[rand]的值赋值给shuffled[index] 然后shuffled[rand]会得到array[index]的值。 在这个循环中,第一次循环,rand只能为0,而shuffled[0]=1;第二次循环,rand可能为0或者1,假如rand值为0
shuffled[1]=shuffled[0],此时数组值前两项都为1,然后shuffled[0]=array[1];此时数组值前两项为2、1;假如rand值为1,shuffled[1]=shuffled[1]=undefined,然后shuffled[1]=array[1]=2,此时数组前两项为1、2 综上所示,当index=n时, rand的值就有n中可能,而index值却是从[0,n-1]递增。
shuffled[index]=shuffled[rand];
shuffled[rand]=array[index];
而经过这两个表达式后,shuffled数组每一项都不同。恰恰说明函数能够实现数组乱序。我词穷也解释不清楚,大家可以用js断点调试下,就能很好的明白我说的意思了。

每一次循环都很清楚。
收获:
1、关于数组乱序。
}
我采用就是第二种方法,也测试过第一种方法确实可行。





评论