发表于: 2017-06-08 23:07:58
1 1340
1、学习如何创建一个布局模板并且通过路由功能来构建一个具有多个视图的应用。
重置工作目录:
git checkout -f step-7当转到app/index.html时,会被重定向到app/index.html#/phones并且列表在浏览器中显示了出来。当你点击链接时,详细信息列表也被显示了出来。
增加详细信息视图,可以拓展index.html来同时包含两个视图的模板代码,但是这样带来巨大的麻烦。相反,我们要把index.html模板转变成“布局模板”。这是我们应用所有视图的通用模板。其他的“局部布局模板”随后根据当前的“路由”被充填入,从而形成一个完整视图展示给用户。
AngularJS中应用的路由通过$routeProvider来声明,它是$route服务的提供者。这项服务使得控制器、视图模板与当前浏览器的URL可以轻易集成。应用这个特性我们就可以实现深链接,它允许我们使用浏览器的历史(回退或者前进导航)和书签。
关于依赖注入(DI),注入器(Injector)和服务提供者(Providers)
正如前面学到的,依赖注入是AngularJS的核心特性,所以必须要知道他是怎么工作的。
当应用引导时,AngularJS会创建一个注入器,我们应用后面所有依赖注入的服务都会需要它。这个注入器自己并不知道$http和$route是干什么的,实际上除非它在模块定义的时候被配置过,否则它根本都不知道这些服务的存在。注入器唯一的职责是载入指定的服务模块,在这些模块中注册所有定义的服务提供者,并且当需要时给一个指定的函数注入依赖(服务)。这些依赖通过它们的提供者“懒惰式”(需要时才加载)实例化。
提供者是提供(创建)服务实例并且对外提供API接口的对象,它可以被用来控制一个服务的创建和运行时行为。对于$route服务来说,$routeProvider对外提供了API接口,通过API接口允许你为你的应用定义路由规则。
AngularJS模块解决了从应用中删除全局状态和提供方法来配置注入器这两个问题。和AMD或者require.js这两个模块(非AngularJS的两个库)不同的是,AngularJS模块并没有试图去解决脚本加载顺序以及懒惰式脚本加载这样的问题。这些目标和AngularJS要解决的问题毫无关联,所以这些模块完全可以共存来实现各自的目标。
控制器
app/js/controllers.js
...function PhoneDetailCtrl($scope, $routeParams) {
$scope.phoneId = $routeParams.phoneId;}//PhoneDetailCtrl.$inject = ['$scope', '$routeParams'];模板
$route服务通常和ngView指令一起使用。ngView指令的角色是为当前路由把对应的视图模板载入到布局模板中。
app/index.html
<html lang="en" ng-app="phonecat"><head>... <script src="lib/angular/angular.js"></script>
<script src="js/app.js"></script>
<script src="js/controllers.js"></script></head><body>
<div ng-view></div></body></html>注意,index.html模板里面大部分代码移除,只放置了一个<div>容器,这个<div>具有ng-view属性。删除掉的代码现在被放置在phone-list.html模板中:
为了自动验证所有的东西都良好地集成起来,需要写一些端到端测试,导航到不同的URL上然后验证正确地视图被渲染出来。
...
it('should redirect index.html to index.html#/phones', function() {
browser().navigateTo('../../app/index.html');
expect(browser().location().url()).toBe('/phones');
});...
describe('Phone detail view', function() {
beforeEach(function() {
browser().navigateTo('../../app/index.html#/phones/nexus-s');
});
it('should display placeholder page with phoneId', function() {
expect(binding('phoneId')).toBe('nexus-s');
});
});现在可以浏览器,然后重新跑一遍端到端测试。
2、看了部分极客学院的视频教程,比较零散,算是知识点的一些补充,优化了任务7代码。
3、重新规范布置了头文件内引用文件顺序,css-js-angular-angularoute-自己的js文件,解决了一些报错。
4、解决之前路由模块无法引用接口端数据的问题,原因是主框架内有APP的情况下,路由模块又增加了APP控制,加载页面后后面的APP失效,所以单独测试的时候没有问题,加到页面就失效了。
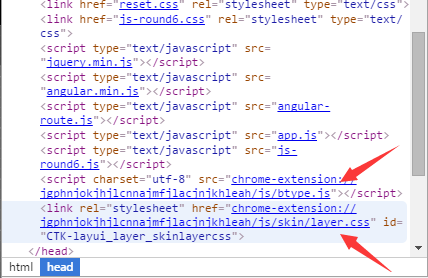
困难:服务器端加载页面后会出现各种未知的CSS/JS文件,而且调试下会报错(实际好像并不影响运行),类似这样,搞不懂什么状况。
HLNYE.png)

计划:继续看书,完成任务7。





评论