发表于: 2017-06-08 22:17:46
2 1251
一、今天完成的事情:继续最新职为列表和推荐职位列表的数据搜索功能的实现,目前单选框搜索功能已经实现,模糊搜索功能也已经实现,只是行业类型和学历的单选功能目前获取的是全部数据或者出现-100000,目前后端的老司机找到新工作第一天上班,还没有成功进行交流,问题只能先摆在这里了。
二、明天计划的事情:询问产品是否需要在无搜索结果时同搜索职位页或者搜索公司页一样弹出一个无搜索结果的图片提示,开始完善在找职位页列表进入职位详情的动作,开始找职位页的轮播图和搜索功能的实现!
三、遇到的问题:
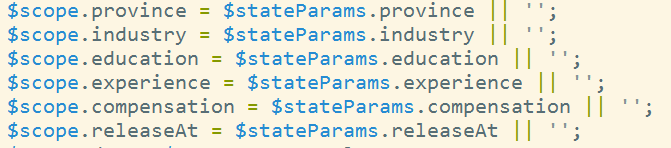
清除按钮功能的实现,使用了一个ng-click函数,重新定义了一下每个单选的默认值,开始使用了设置成了‘’,也起到了效果,但是在搜索过程中呢,出现了另外一个和它有联系,就是如果有的单选项没有被选择,还是默认的不限,在数据请求过来后,不限两个字的样式就不再渲染了,,还有就是当从首页的最新职位的更多按钮跳过时不限两个字也是没有变色的。针对这个问题,在控制器中做了调整,在请求数据成功后,分配给每个单选上一次的选择结果,如果没有选过,就设置成‘’。使用||符号进行追加,如下图所示。

关于是最新职位进入搜索页还是推荐职位进入搜索页,使用ui-sref传了一个约定好的数字进行判别,在列表页使用ng-if判别数字,然后显示最新职位或者推荐职位的文字。
还有一个问题是,最新职位和推荐职位在原型中并没有提及如果没有搜索内容如何展示的问题,这个展示只是在职位搜索或公司搜索时有,因此,明天需要向产品确认一下!
四、收获:实现了单选样式变化,和刷新后样式保持变化的效果,完成了大部分单选后数据正常的请求。
以下是今天小课堂的整理内容:
1.背景介绍
随着CSS的发展和版本的迭代,我们能够使用的标签也随之增多,有许多标签虽然在结果上表现出来十分相似,但如果不理解其内涵和意义,容易引起编程规范上的错误, 本次小课堂会分享文本格式、图像的文字注释和替代以及链接的一些属性,对他们进行区分学习。
2.知识剖析
2.1 title与h1的区别
定义:title是网站标题,h1是文章主题
作用:title概括网站信息,可以直接告诉搜索引擎和用户这个网站是关于什么主题和内容的,是显示在网页Tab栏里的;h1突出文章主题,面对用户,更突出其视觉效果,指向页面主体信息,是显示在网页中的,一般在网页中出现一次。
2.1代码实战
我是网页内文本标题
2.2 b与strong的区别
定义:b(bold)是实体标签,用来给文字加粗,而strong是逻辑标签,作用是加强字符语气。
区别:b标签只是加粗的样式,没有实际含义,常用来表达无强调或着重意味的粗体文字,比如文章摘要中的关键词、评测文章中的产品名称、文章的导言; 而strong表示标签内字符重要,用以强调,其默认格式是加粗,但是可以通过CSS添加样式
建议:为了符合CSS3的规范,b应尽量少用而改用strong。
b与strong的代码演示
我是bold
我是原装strong
我是被打了的strong
2.3 i与em的区别
定义:i(italic)是实体标签,用来使字符倾斜,而em(emphasis)是逻辑标签,作用是强调文本内容
区别:i标签只是斜体的样式,没有实际含义,常用来表达无强调或着重意味的斜体,比如生物学名、术语、外来语(比如「de facto」这样的英语里常用的拉丁语短语);而em表示标签内字符重要,用以强调,其默认格式是斜体,但是可以通过CSS添加样式。
建议:为了符合CSS3的规范,i应尽量少用而改用em
i与em的代码演示
我是斜体i
我是em
我是喝了酒的em
2.4 img中的alt与title属性
alt属性是在你的图片因为某种原因不能加载时在页面显示的提示信息,它会直接输出在原本加载图片的地方
title属性是在你鼠标悬停在该图片上时显示一个小提示,鼠标离开就没有了,有点类似jQuery的hover
alt与title的代码演示
烩面图示 听说图片爆炸了?
2.5 src与href的区别
定义:href指定网络资源的位置建立链接或关系,用在link和a等元素上。src将外部资源嵌入到当前标签所在位置,如img图片和js脚本等。
区别:我们在可替换的元素上使用src,然而把href用于在涉及的文档和外部资源之间建立一个关系。 浏览器解析src属性时,会暂停其他资源的下载和处理,直至将该资源加载,编译,执行完毕。 浏览器解析到href的时候会识别该链接内容,对其进行下载不会停止对当前文档的处理。
3.常见问题
如何正确的使用链接属性在代码中加入样式表和js文件呢?
4.解决方案
href (Hypertext Reference)指定网络资源的位置,从而在当前元素或者当前文档和由当前属性定义的需要的锚点或资源之间定义一个链接或者关系。当我们写下:
浏览器明白当前资源是一个样式表,页面解析不会暂停(由于浏览器需要样式规则去画或者渲染页面,渲染过程可能会被暂停)。 这与把css文件内容写在style标签里不相同,因此建议使用link标签而不是"@import"来把样式表导入到html文档里
src (Source)属性仅仅嵌入当前资源到当前文档元素定义的位置。当浏览器找到
在浏览器下载,编译,执行这个文件之前页面的加载和处理会被暂停。 这个过程与把js文件放到script标签里类似。这也是建议把JS文件放到底部加载的原因。当然,img标签页与此类似。浏览器暂停加载直到提取和加载图像。
5.代码实战
6.拓展思考
如何使用这些标签并尽量符合编码规范呢?
以下是W3C中相关的一段话
注释:根据 HTML5 规范,在没有其他合适标签更合适时,才应该把 b 标签作为最后的选项。HTML5 规范声明:应该使用 h1 - h6 来表示标题,使用 em 标签来表示强调的文本,应该使用 strong 标签来表示重要文本,应该使用 mark 标签来表示标注的/突出显示的文本。
提示:您也能够使用 CSS "font-weight" 属性来设置粗体文本。
7.参考文献
参考一:W3C
参考二:url、href、src 详解
参考三:知乎:b和 strong的区别
8.更多讨论
有没有其他类似的容易被混淆的标签呢?





评论