发表于: 2017-06-08 22:06:20
2 1197
在页面布局中,有很多的可以应用在页面布局中的小技巧,这篇文章主要是关于CSS雪碧图和margin负值的应用。
首先总结一下雪碧图。
CSS Sprite(雪碧图)其实就是把网页中一些背景图片整合到一张图片文件中,再利用CSS的“background-image”、“background-position”的组合进行背景定位,用数字精确地定位出背景图片的位置。
这样一来,当访问该页面时,客户端只需要向服务器请求少量的图片,图片越多请求次数越少,造成延迟的可能性也就越小,能有效减轻服务器的压力,这是CSS Sprites最大的优点,也是其被广泛传播和应用的主要原因。
目前很多的大型网站如淘宝等,为了保证自己的网页加载速度,所以要在小图标的地方应用雪碧图。
首先,将需要拼接成雪碧图的小图标从Ps中导出来,然后使用软件拼接成雪碧图。
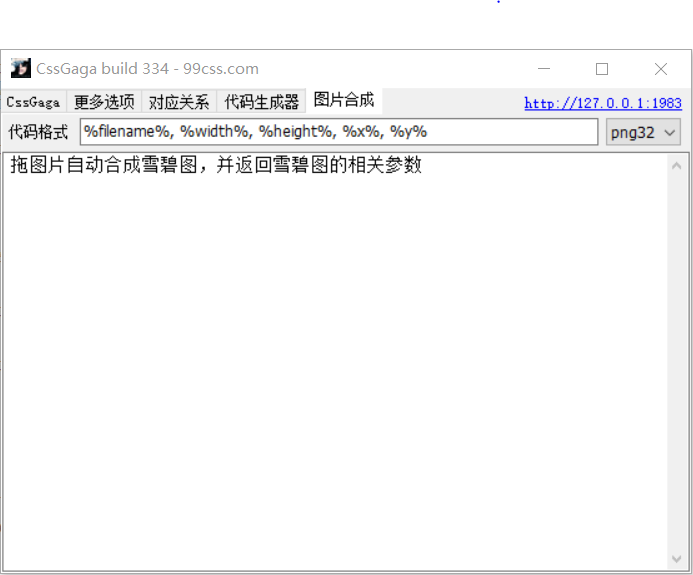
这里推荐一个制作CSS Sprite的软件:CSS gaga。
点击图片合成,把所有小图标全选中,拖入窗口,就可以合成雪碧图,并返回一个坐标的.txt文件。
实际在使用雪碧图的时候,由于div内显示的是原点(0,0)位置的图,其他图片要移到原点才能显示,所以要向坐标轴负轴方向移动,x,y位置都是负的。
接下来是关于margin负值的应用。
我们在CSS中都会使用margin,但将margin设置成负数,那可能就不大好处理了。但是在实际的编程布局中,负margin可以在简化代码的同时达成理想的CSS布局效果。
以下几点是需要知道的。
1. 负margin是绝对标准的CSS
2. 不脱离文档流,不使用float的话,负margin元素是不会破坏页面的文档流。所以如果你使用负margin上移一个元素,所有跟随的元素都会被上移。
3. 完全兼容:所有现代浏览器都完全支持负margin(IE6在大多数情况下也支持)。
4. 浮动会影响负margin的使用,负margin不是你每天都用的CSS属性,应用时应小心谨慎。
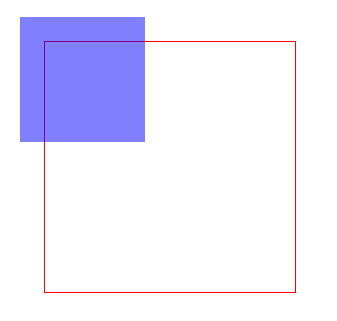
如图,就是设置负margin的效果。
子元素css代码如下
如果是设置了负的margin-bottom,就会出现如下的效果,下面的元素会覆盖上面的元素。
根据这些效果,参考https://www.w3cplus.com/css/the-definitive-guide-to-using-negative-margins.html,设置一个负二倍行高的margin-top,就可以产生如下的分三列效果。
除此之外,还有其他的应用,比如文字3D效果。
设置两个宽高相等的div包含相同的内容,然后给第一个div设置一个比高小1到2个px的负margin-bottom,就可以达成这个效果。
html代码

css代码
还可以使用负margin改变子元素的居中
用蓝色div包裹粉色div,蓝色div绝对定位,top和left为50%,粉色div上方右方为负50%的margin,即在父元素中居中。
像这样的三行布局也可以通过负margin实现,为其设置等高的padding-bottom和margin-bottom,父div设置overflow:hidden;即可。
相关视频见https://v.qq.com/x/page/a0512j85sl6.html,ppt链接见https://github.com/ptteng/PPT/commit/613e71c2e9bd1804a57e26978ef9178e32d2e8ad







评论