发表于: 2017-06-07 23:57:28
6 1145
今天做了的事:
使用ng-options重写下拉
填一些之前项目的坑
明天要做的事:
还是两头推进把
项目方面填填坑
任务往前走一走,做搜索,把翻页封装成指令,然后看看task9
今天遇到的问题:
1.ng-options表达式不能直接使用返回的数组:
因为今天想做做搜索,所以就用ng-options重写下拉菜单。然后根据表达式格式label for value in array,就把返回的数组名字articleList写上了,发现不对。然后思考了一下,因为发送请求的时候定义了
$scope.data = response.data.data.articleList;
所以将数组那里改成data,就可以了。
开始感受到一些东西了,angular里面通过双向绑定的变量可以直接用,否则必须通过$scope转化一下才能用,不知道这么说对不对。
2.ng-options渲染出太多东西:
我的表达式是这样写的:
article.type for article in data
但是会出现问题。因为type有0~4这五种,但是通过这个表达式渲染出来的option会跟ng-repeat那样,把每一个文章的type展示出来(2,3,1,3,2,0,3,3这样),而不是把这五个种类展示出来,问题待解决。
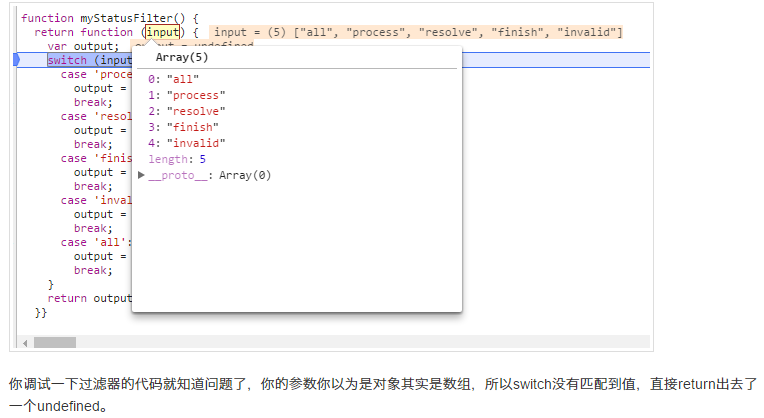
3.在ng-options如何妥善使用过滤器:
使用过滤器失败,而且没有报错,不知道是哪里的问题。查了一波貌似是输入过滤器的数据类型的问题?并不是很确
定,只是一种说法,如下

4.如何在一个函数里调用另一个函数里面的变量?
在做项目的时候遇到的问题,有A,B两个点击事件,A事件触发之后会在html显示节点a,然后我需要在B事件中操作这个节点,这种情况下会出现:由于在A事件没有触发的时候,a节点是不存在的,所以不能直接定义一个全局变量来获取,而我如果在A事件函数里面去获取这个节点,那么在B里面又不能调用。这里我想一个办法:在A里面获取这个节点的时候,不用var定义,那么这个变量会被错误的定义为全局变量,然后就可以在B里面用啦!试了一下,会出问题。在有就是使用let了,用的不多,没敢用。
感悟:我只能在阴雨天活着了,晴天已经让我失去泪流满面的权利。
而且我的三维好像暴露在wiki买衣服那里了,很慌。
怕是看不见我评审了兄弟。





评论