发表于: 2017-06-07 22:28:05
1 1118
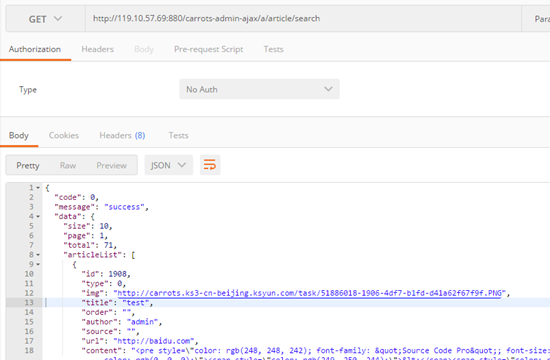
1、使用postman,输入地址http://119.10.57.69:880/carrots-admin-ajax/a/article/search获取接口端详细数据,便于任务接口的对应查找。


2、获取列表页接口数据:
// v1.5 中$http 的 success 和 error 方法已废弃,使用 then 方法替代。目前引用的百度静态公共资源库文件,版本1.4.6,故使用的.success方法。
<script>
var app = angular.module('myApp', []);
app.controller('siteCtrl', function($scope, $http) {
$http.get("/carrots-admin-ajax/a/article/search")
.success(function (response) {$scope.names = response.data.articleList;});
});
</script>
单独验证没有问题,放到路由子页面一直报错,未找到引用文件,暂时未解决。
3、AngularJS 表格
ng-repeat 指令可以完美的显示表格:
<table><tr ng-repeat="x in names">
<td>{{ x.Name }}</td>
<td>{{ x.Country }}</td>
</tr></table>
可以直接使用css样式:
<style>
table, th , td { border: 1px solid grey;。。。。}</style>
困难:AngularJS知识储备量太少,也没有形成体系,有时候照着网上的模式,写出来也完成不是那么回事,不断摸索调试浪费了太多时间。
计划:任务先放一下,把后面的任务要求先看看,结合要求看点教程和视频,提升下专业技能,感觉现在走进为任务而任务的误区,有点偏。





评论