发表于: 2017-06-06 22:28:33
1 970
今天完成的事情:上午继续昨天的事情,编写service中的$http请求代码和在招职位列表页的二级跳转的路由以及公司详情页中的数据请求和返回数据的调试和运行。完成了在招职位的列表渲染,分页的样式和功能。目前通过点击产品,技术等按钮实现职位搜索的功能还有些问题,虽然发送了不同的数字,但是都会返回相同的结果,所以还有待和后端沟通一下。下午完成了最新职位列表页的渲染,和分页功能的实现。调整了其中由于数据渲染带来的样式的变化问题。目前条件搜索功能没有做。
明天计划的事情:完成条件搜索,关键字模糊搜索的实现,完成最新职位和推荐职位的状态判断和相关的页面渲染以及数据请求。开始找职位页的数据渲染。
遇到的问题:
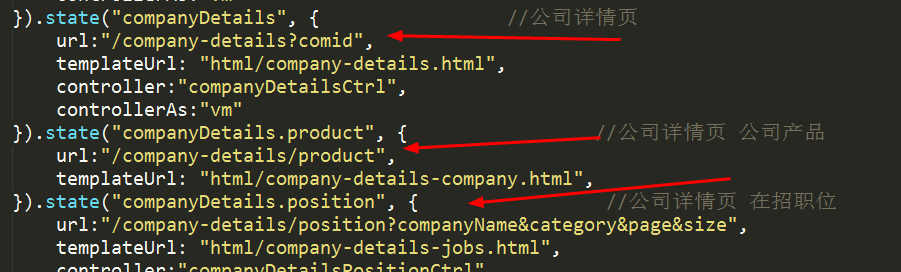
今天在进入公司详情页后,因为有公司介绍和在招职位两个区域,使用了二级路由进行渲染。但是由于二级路由是第一次接触到,所以对什么时候向后台发送请求,进行了摸索,耽误了一些时间,通过不断的调试,因为除二级路由涉及的区域外,还有地方需要数据进行渲染,最后是在一级路由时按照后端的请求字段,传了一个公司的id,但是页面跳转时直接进入的是公司介绍模块,没有在这个二级路由中再次进行传值。在在招职位模块的二级路由中进行一次向后端索取数据的请求。在二级路由传递数据时,通过不断地调试,发现,如果还要传递公司id的话,原有id就会变成undefined,所以二级路由不用再次进行传id,只是传递二级路由跳转的页面需要的字段就可以,截图如下:

还有,这个二级路由跳转有个请求数据的动作,一级跳转时也有,起初是想放在一起,但是当页面跳转到公司详情页时两次请求都发生了,这不是我想要的,并且此时跳转到在招职位模块,点击产品、技术等按钮,页面数据没有再次进行请求,最后决定在路由中添加了一个控制器,然后在该控制器中进行了数据请求,这样,只是在切换到在招职位时才会进行第二次请求,并且产品,技术等按钮也可以正常工作了,不知道这样做对不对?其他方法目前没有想到。
收获:对二级路由传递数据有了更清楚地认识,今天第一次用到,为此也是耽误点时间进行调试。





评论