发表于: 2017-06-06 21:44:08
1 1139
今天完成的事情:
学习canvas基础知识;
明天计划的事情:
1.任务评审。
2.任务评审完之后进复盘拆task。
遇到的困难:
在学习canvas的过程中遇到了一些困难。比如说从画布中的一幅PNG格式的图像,看了高程的代码之后对着高程的代码敲了一遍,然后不出现图像,当时一脸懵逼,后来才知道原来是因为我所引用的png图像不在画布上,从而导致不会出现图像。
收获:
初步熟悉使用canvas绘图,比如说利用canvas绘制矩形,
首先,因为canvas标签是h5的内容,所以不支持ie9以下的浏览器,所以应该确定浏览器是否支持canvas元素
//确定浏览器支持<canvas>元素
if(drawing.getContext)
然后使用2D绘制图形
var context=drawing.getContext("2d");
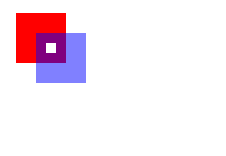
接着就开始绘制一个红色矩形
//绘制红色矩形
context.fillStyle="red";
context.fillRect(10,10,50,50);
如果我要绘制一个半透明的蓝色矩形,就应该
//绘制半透明矩形
context.fillStyle="rgba(0,0,255,0.5)";
context.fillRect(30,30,50,50);
如果我要清除两个矩形之间的一个小矩形,那么就这么写
//在两个矩形重叠的地方清除一个小矩形
context.clearRect(40,40,10,10);
在浏览器上是这么显示的

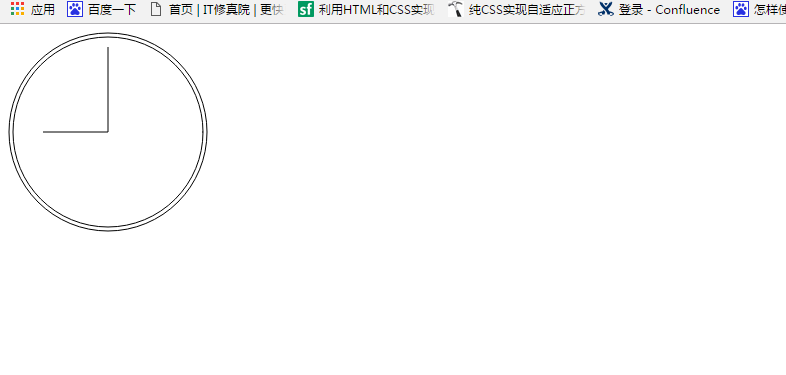
canvas绘制时钟
前面都是一样的
首先确定浏览器是否支持canvas元素
//确定浏览器支持<canvas>元素
if(drawing.getContext)
然后使用2D绘制图形绘制图形
var context=drawing.getContext("2d");
接着绘制路径
//开始路径
context.beginPath();
绘制外圆
//绘制外圆
context.arc(100,100,99,0,2*Math.PI,false);
绘制内圆
//绘制内圆
context.moveTo(194,100);//将起点移到指定位置95+99=194
context.arc(100,100,95,0,2*Math.PI,false);
绘制分针
//绘制分针
context.moveTo(100,100);
context.lineTo(100,15);
绘制时针
//绘制时针
context.moveTo(100,100);
context.lineTo(35,100);
最后把路径记录下来
//描边路径
context.stroke();
在浏览器上是这么显示的





评论