发表于: 2017-06-05 21:56:29
1 1187
线上小课堂:angular js常用指令 ng-blur、ng-change、ng-focus、ng-disabled如何应用到表单验证中?
1.背景介绍:
我们在获取用户输入值的时候,有一个必要的环节就是进行表单验证,javascript有一些好用的
表单验证功能,但是也存在一些问题,比如进行简单的事件监听往往需要写大量的获取数据以及
数据呈现的代码
angular在数据获取、动态绑定、页面呈现等方面有很大的优势,可以将大量繁多的代码
进行简化,在表单验证方面,angular也有其特殊的优势
2.知识剖析:
知识点1:ng-blur
ng-blur 指令用于告诉 AngularJS HTML 元素在失去焦点时需要执行的表达式。
AngularJS 中的 ng-blur 指令不会覆盖原生的 onblur 事件, 如果触发该事件,
ng-blur 表达式与原生的 onblur 事件都会执行。
知识点2:ng-focus
ng-focus 指令用于告诉 AngularJS 在 HTML 元素获取焦点时需要执行的操作。
ng-focus 指令不会覆盖元素的原始 onfocus 事件, 事件触发时,ng-focus
表达式与原始的 onfocus 事件将都会执行。
知识点3:ng-change
ng-change 指令用于告诉 AngularJS 在 HTML 元素值改变时需要执行的操作。
ng-change 指令需要搭配 ng-model 指令使用。
ng-change 事件在值的每次改变时触发,它不需要等待一个完成的修改过程,或等待失去焦点的动作。
ng-change 事件只针对输入框值的真实修改,而不是通过 JavaScript 来修改。
知识点4:ng-disable
ng-disabled 指令设置表单输入字段的 disabled 属性(input, select, 或 textarea)。
如果 ng-disabled 中的表达式返回 true 则表单字段将被禁用
3.常见问题:
一般网上只给出每个方法的单独的使用方法,比较简单,但在实际的表单验证的过程中,
需要将不同的方法结合起来,通过变量值来判断如何将表单验证结果呈现出来,而controller中
一般设置好判断函数,跟具体的情况来改变量的值
4.解决方案:
ng-blur/ng-change/ng-focus的用法是类似的,都是当某个事件触发时,可以进行变量值变化或启用函数。
ng-disabled和ng-hide用法是类似的,都是可以改变页面呈现的效果,而效果则取决于某个变量值。
这两类方法需要通过变量配合起来使用,变量通过controller来进行控制。
5.编码实战:
<body ng-app="form" ng-controller="check">
<input type="text"
ng-model="input"
ng-blur="inputCheck()"
ng-change="minCheck()"
>
<div ng-hide="var1">*此项为必填项</div>
<div ng-hide="var2">*至少输入5位用户名</div>
我们给input输入框设置ng-blur、ng-change功能,当input失焦时,ng-blur会触发,然后启动inputCheck()
函数;同样的,当输入框内容改变时,会触发ng-minCheck()函数。
最底下两个div是提示框,设置了ng-hide指令,提示框的隐藏或显示会根据变量var1和var2的布尔值来判断。
$scope.inputCheck=function(){
if($scope.input==""){
$scope.var1=false;
//$scope.var2=true;
}else{
$scope.var1=true;
}
}
上图为inputCheck函数,用来检验输入框输入的值是否为空
$scope.minCheck=function(){
//if($scope.input.length>0){
// $scope.var1=true;
//}
if($scope.input.length<5){
$scope.var2=false;
}else{
$scope.var2=true;
}
}
上图为minCheck函数,用来检验输入框输入的位数是否小于5
$scope.var1=true;/*定义变量初始值,使得必填项提示div初始时为隐藏状态*/
$scope.var2=true;/*定义变量初始值,使得最少位数提示div初始状态为隐藏状态*/
上图为给变量var1和var2设置的初始值,让提示框最初状态为隐藏

上图为失焦的时候出现了提示框

上图为输入框输入位数小于5的时候,会提示位数小于5
目前实现了基本的功能,即ng-blur事件和ng-change事件都可以正常触发,函数也可以
正常对输入框的值进行判断,但是现在依然存在一些问题:
1.ng-blur事件是在失焦之后触发,但是事件发生以后却无法改变,它自己不能再根据值的变化变回去了,
这会导致输入框在开始输入值的时候,ng-blur触发的事件依然存在
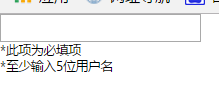
2.ng-change触发以后,如果用户最终没有任何值输入,那么ng-blur事件触发的时候,
ng-change事件留下来的提示框就不该显示了,但由于同样的原因,依旧会显示出来,
如下图所示:

因此我们需要对代码再进行一波调试:
$scope.inputCheck=function(){
if($scope.input==""){
$scope.var1=false;
$scope.var2=true;
}else{
$scope.var1=true;
}
}
$scope.var2=true;可以保证用户在输入值为空的情况下,位数提示框就不显示了
$scope.minCheck=function(){
if($scope.input.length>0){
$scope.var1=true;
}
if($scope.input.length<5){
$scope.var2=false;
}else{
$scope.var2=true;
}
}
在位数检测函数中,添加了一个if语句判断,就是加入用户已经开始输入了,那么必填项
输入框就应该消失;
调试完之后,我们的这个简单的表单验证功能就实现了
6.扩展思考
angular还有那些好用的表单验证功能?
7.参考文献
菜鸟教程
8.更多思考
ng-message有什么优势





评论