发表于: 2017-06-04 22:23:28
1 1106
今天完成的事情:上午学习了如何在控制器中引入service,service如何请求后台的数据,学习到了factory对象。下午开始首页最新职位轮播图的数据请求,基本顺利,就是原型有要求,轮播一页展示四条信息,共20条分5页展示完,所以使用ng-repeat的方法的话不好实现这个要求,找到了angular-filter插件,使用了range的方法,但是是错误的,网上找了半天这个问题的解决方法,好像只对纯数组起作用,数组项是对象的话,有些文不对题。目前分5页渲染数据的方法没有实现。晚上使用factory对象对其他前台接口编写了请求数据的代码。
明天计划的事情:从最新职位这里着手,进行传参跳转到职位详情页和职位搜索页。
遇到的问题:
上午不会如何实现在控制器中引用service服务,还有service服务如何请求数据,查看了《angularjs入门与进阶》,找到了一个post请求使用控制器和service的,但是不能举一反三,所以在网上找了找,看到了get请求调用service的方法,以及如何在控制器中引入service,后来询问相博师弟,建议使用factory对象,集中处理请求的问题,不必要写好多个service,有些费力,还不便管理。所以就在网上找了找,看到了相关的帖子,有看了看《angularjs入门与进阶》,虽然不是很详尽,但是理论性的知识还是很好的,也学习了一下。
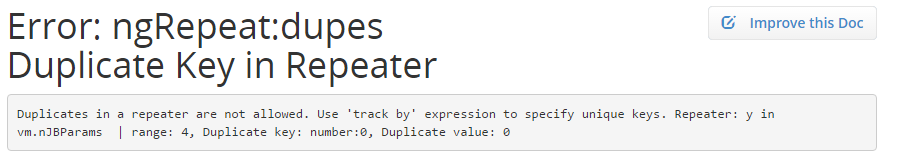
下午一直被一个问题卡住了,就是首页最新职位的信息显示,是个轮播图,一次显示4条信息,请求20条,分5次显示。但是使用ng-repeat的方法的话,会把20条信息都给渲染出来,怎么样来限制渲染的条目数量,对此有些犯难。起初使用了limitTo的内置方法,只能够在第一页限制4条信息,这个可以实现,但是接下来的几页的数据,怎么从第5条信息开始,同样渲染4条,以此类推,limitTo的方法显得就有些不足了。后来找到了angular-filter插件,看了看它的文档,发现了range的方法,感觉应该对路,就引用了一下,不过出问题了,控制台总是弹出错误,说是重复使用密钥什么的。如下图所示,后来就在网上找相关的方法,提示使用track by $index 的方法,在range后追加了这个以后复制的条目反而更多了,并且都是原型的,没有内容。纠结了一下午。最终也没找到一个好的方法。目前还是打算使用angular-filter插件,看看其中after和before的方法能不能联合起来进行使用。

收获:学到了控制器注入service的方法,虽然本该在做任务时就应该学到了,现在也是在补课。学到老service请求数据的方法,还有使用factory对象进行批量进行请求处理的方法。由于对原生js的工厂模式就不是很懂,所以这块还是一片空白,今天遇到了angular中的factory对象,不是到和原生js中的工厂模式是不是一个概念!





评论