发表于: 2017-06-04 21:16:37
1 1153
今天完成的事情:
找到了个分页插件,试着用。
明天计划的事情:
用插件做分页,和图片上传。
遇到的问题:
暂无。
收获:
分页插件用法


这个组件命名为tm.pagination。github地址https://github.com/miaoyaoyao/AngularJs-UI
对象中的属性也很简单
totalItems 总共有多少条记录
currentPage 当前所在的页(…默认第1页)
itemsPerPage 每页展示的数据条数(…默认15条)
几个特殊的重点说明一下:
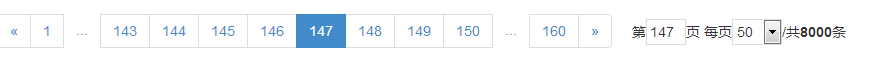
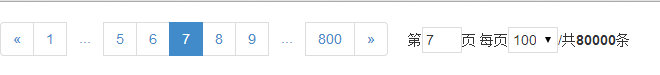
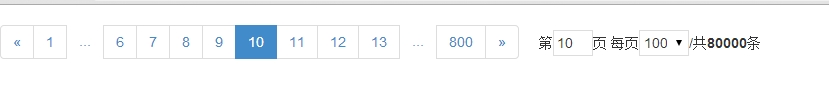
pagesLength 分页条目的长度(如果设置建议设置为奇数)
下面分别是设置为9和15分别的效果




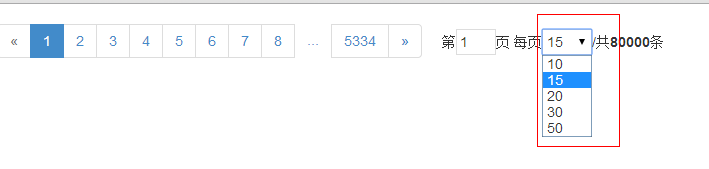
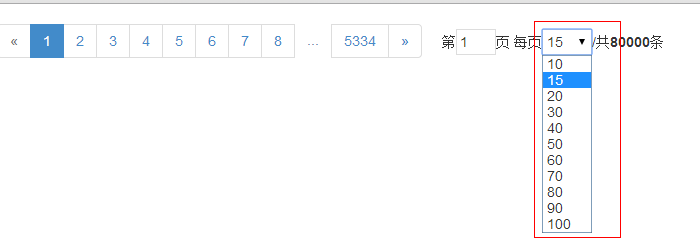
perPageOptions 可选择显示条数的数组
默认显示的时候是这样


你可以通过perPageOptions = [10, 20, 30, 40, 50, 60, 70, 80, 90, 100];


把他变成这样的。(可能你也看到了一个问题,为什么我们的数据中没有15,而这里多出一个15,原因是我们itemsPerPage = 15;设置为15了,如果你改成20,就不会有些问题了,程序很智能的帮你解决判断了)







评论