发表于: 2017-06-03 23:39:33
3 1218
今天做了的事:
1.用自定义过滤器把数字转化为特定的字符串
2.写任务八的分页静态部分
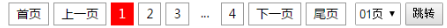
在bootstrap里面找了一下,但是没有发现有小点点的版本然后决定自己写,不过自己也没有想到小点点怎么写,还是在网上找了一下,发现只是把小点点单独写在一个li里面而已。成色这样:

代码长这样:
<div>
<ul>
<li>首页</li>
<li>上一页</li>
<li class="active">1</li>
<li>2</li>
<li>3</li>
<li class="nowd">...</li>
<li>4</li>
<li>下一页</li>
<li>尾页</li>
</ul>
</div>
<div>
<select>
<option selected>01页</option>
<option>02页</option>
<option>03页</option>
</select>
<button>跳转</button>
</div>
明天要做的事:
写完任务八的静态部分,然后试着实现功能,并且把ui-rooter加进去。
今天遇到的问题:
官网上面的动图比较。。看不太清楚,比较疑惑要不要做出上面哪种出效果,还是简单版的。
因为接口文档里面说页数不自定义的话默认是1,那么我写这个岂不是没有用了?
总页数比较好办,可以用ng-repeat加,不过也有问题,就是按照我写的这个结构,我怎么才能妥善的加到一堆li的中间,而不是加在最底下?是不是把ng-repeat设置在中间就可以了?
如果要用我这个并且把页数加多(比如比四页多),那么如何设置当我点到第四个按钮之后,把当前按钮编号去掉,改成5-8?
难道我又自己给自己加戏了?明天在研究2个小时,不行就放弃搞一个简单的
感悟:留给中国队的时间已经不多了





评论