发表于: 2017-06-03 22:10:46
1 1204
今天完成的事情:上午修改了路由和轮播图联合使用后发生的bug,修改了轮播图中的阴影样式,开始调试接口,由于后台的banner接口暂时有点问题,没能按计划获取banner数据进行渲染页面。下午准备小课堂的内容,讲iconfont的使用,本次复盘的时候也使用到了。完成对小课堂列表中没有按时添加的地方进行了添加。通过postman调试了其他前台使用到的接口,规划了一下接下来的进度问题。
明天完成的事情:开始最新职位列表页和推荐职位列表页,公司列表页的渲染,分页的实现。
遇到的问题:今天早上终于修改了angular路由和轮播图使用之间出现的问题。起初像昨天的解决方案一样,是从路由进行处理的。今天进行了进一步的研究,开始以为是轮播图中的id的问题,后来修改了不同的id之后,发现问题依然存在,所以就变化思路进行研究。找职位页和找精英页的轮播点击导航后会跳回首页,以为是首页轮播图导致的,注释掉后,发现问题还在,后来发现地址栏的变化,点击轮播图导航后,会追加轮播的id。就循着这个思路发现是轮播图中的a链接导致的。因此使用了一个办法,在a链接的href中追加路由的url地址,这样就不会进行跳转了。进而又发现,底部的点导航栏是不受这个影响的,就发现是使用了自定义的属性进行的跳转,所以就把a链接的href修改成了点导航栏的自定义属性,问题也解决了,感觉最后这个方法比较简单一些。
收获:解决了轮播图导航页面间自动跳转的问题,回顾了icon font的使用,把今天小课堂的内容记录如下:
如何使用iconfont?
1.背景介绍
最近在做的事情中,由于小图标比较多,查看了一下ui图,发现大部分也是用的矢量图,但是切出来添加到页面之后,发现显示效果并不理想,在正常的pc端还会有锯齿,图片有些失真。又因为小图标比较多,起初打算使用雪碧图进行处理,后来换了想法,找到了iconfont这样的一个图标库。也就是今天要跟大家分享的小课堂的内容。接下来详细介绍一下。

2.知识剖析
2.1什么是iconfont?
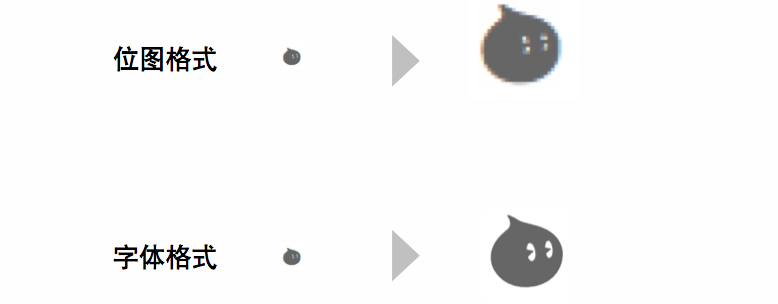
iconfont,字体图标。通过使用字体格式的矢量图标来代替以往的图片格式的小图标。字体是矢量化图形,它天生具有「分辨率无关」的特性,在任何分辨率下面,都可以做到完美缩放和扩大,不会像传统图片一样,增大到一定程度就会出现明显的锯齿或者变得模糊,影响展示效果。

2.2 如何使用icon font?
提供icon font的网站有很多,例如阿里巴巴矢量图标库、fontello、icomoon、Font-Awesome、Glyphicon Halflings、Icons8。
我们今天主要就国内使用最多的阿里巴巴矢量图标库进行介绍。
在阿里巴巴矢量图标库中,在web端有四种主要的引用方式,分别是icon单个使用、unicode引用、font-class引用、symbol引用。
(1)icon单个使用,特点是适合用在图标引用特别少,以后也不需要特别维护的场景。可以自行选择下载不同的格式使用,包括png,ai,svg。
(2)unicode引用,批量引用的方法之一,在网页端最原始的应用方式。兼容性最好,支持ie6+,及所有现代浏览器。支持按字体的方式去动态调整图标大小,颜色等等,由于是字体,所以不支持多色。只能使用平台里单色的图标,就算项目里有多色图标也会自动去色。
(3)font-class引用,是unicode使用方式的一种变种,主要是解决unicode书写不直观,语意不明确的问题。支持ie8+,及所有现代浏览器。相比于unicode语意明确,书写更直观。可以很容易分辨这个icon是什么。使用class来定义图标,当要替换图标时,只需要修改class里面的unicode引用就可以,比较方便。多色图标还是不支持的。
(4)symbol引用,是一种全新的使用方式,应该说这才是未来的主流,也是平台目前推荐的用法。支持多色图标了,不再受单色限制。支持 ie9+,及现代浏览器。浏览器渲染svg的性能一般,不如png。
3.常见问题
问题: 如何在项目中修改图标的大小和颜色?
4.解决方案
使用一个demo进行演示讲解:
demo:https://ptteng.github.io/PPT/demo/css-05-use%20iconfont/iconfontdemo.html
5.编码实战
参看以上demo中的演示,这里不再赘述!
6.扩展思考
问题: iconfont相比于各种图片格式的小图标的优点和弊端?
优点:
1、由于是字体形式的,不是图片,减少了http的请求;
2、颜色可以修改,大小也可以设置;
3、可以像图片一样,进行一些视觉上的效果设置:阴影、旋转、透明度;
弊端:
1、Icon Font 作为一种字体,Icon 显示的大小和位置可能要受到font-size、line-height、word-spacing等等 CSS 属性的影响。 Icon 所在容器的 CSS 样式可能对 Icon 的位置产生影响,调整起来很不方便。
2、浏览器将其视为文字进行抗锯齿优化,有时得到的效果并没有想象中那么锐利。
3、为了实现最大程度的浏览器支持,可能要提供至少四种不同类型的字体文件。
7.参考文献
参考一:分享国内外免费开源的iconfont图标字库:http://www.sucaijishi.com/2015/articles_1205/106.html
参考二: iconfont-矢量图标字体的运用:http://www.cnblogs.com/zzuIvy/p/iconfont.html
参考三:详解CSS中iconfont的使用:http://www.jb51.net/css/365057.html
参考四:阿里巴巴矢量图标库:http://www.iconfont.cn
8.更多讨论
讨论点:大家对iconfont还有哪些认识和体会?





评论